אם יש לכם אתר אינטרנט משלכם או דפי נחיתה שעיצבתם לבד, ייתכן ואתם, כמוני, מחפשים כל הזמן דרכים לחדש את העיצובים שלכם. באחת הכתבות הקודמות שיתפתי פה רעיונות לעיצובים מעניינים ומקוריים שניתן ליצור באלמנטור על-ידי משחק עם מפרידוני צורה, אפקטי תנועה ועיגולי פינות. אבל, לאחרונה ישנה מגמה של שינוי – ואנחנו רואים יותר ויותר אתרים שזונחים את התמונות, האיורים והאובייקטים הוקטוריים לטובת אנימציות צבעוניות.
בכתבה זו נלמד איך אפשר להטמיע אנימציות חינמיות שאנשים אחרים יצרו, בדפי האתר שלכם. את זה אפשר לבצע בעזרת אתר שנקרא Lottie Files והוא מאגד בתוכו המון אנימציות מסוג JSON שניתן בקלות להטמיע באתר וורדפרס.
לפני שנעבור לאופן השימוש בקובץ ותהליך ההטמעה, בואו נבין מה זה קובץ לוטי. לוטי הוא קובץ אנימציה מבוסס JSON שבעצם בנוי מקבצי גרפיקה וקטורית קטנים. מאחר והקובץ מבוסס וקטור, ניתן לשנות את גודלו ללא איבוד איכות כפי שאנחנו לעתים רואים בקבצים מפוקסלים.
קובץ לוטי אפשר ליצור בעזרת תוכנת Adobe After Effects, בה משתמשים יוצרי וידאו ואנימטורים, על-ידי שימוש בפלאגין מיוחד לתוכנה שנקרא Bodymovin. לוטי אגב נולד בבית היוצר של Airbnb (כן כן, אותה חברה של אתר הסאבלטים לדירות) והוא כלי מבוסס קוד פתוח. למעוניינים במידע יותר מעמיק, ניתן לקרוא עוד באתר החברה.
אז איך אפשר להשתמש בקבצי האנימציה באתר?
ראשית, מחפשים אנימציה שאוהבים ורוצים להשתמש בה באתר Lottie Files שם מעלים אנימטורים את יצירותיהם לשימוש הקהל הרחב.
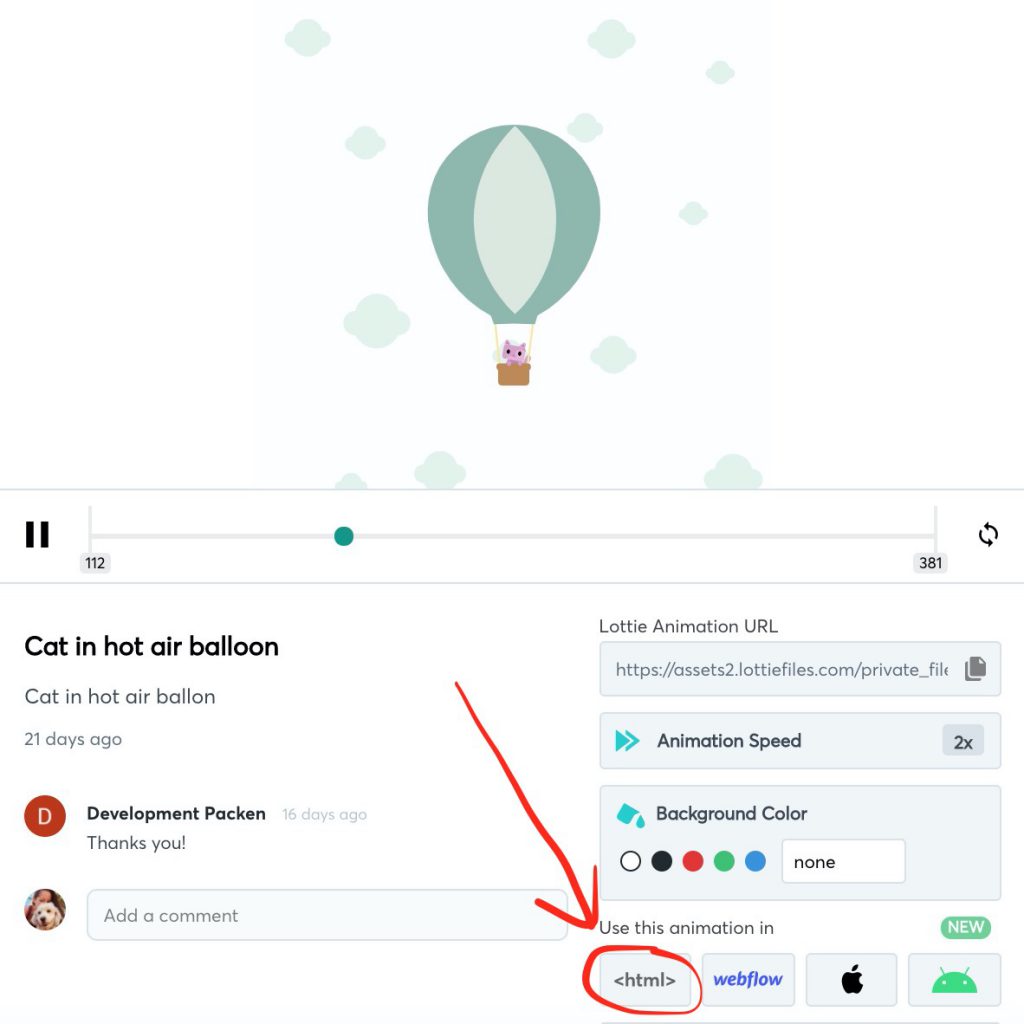
לאחר שמצאנו משהו שנרצה להטמיע באתר, נלחץ על כפתור ה-html שיופיע בדף הקובץ:
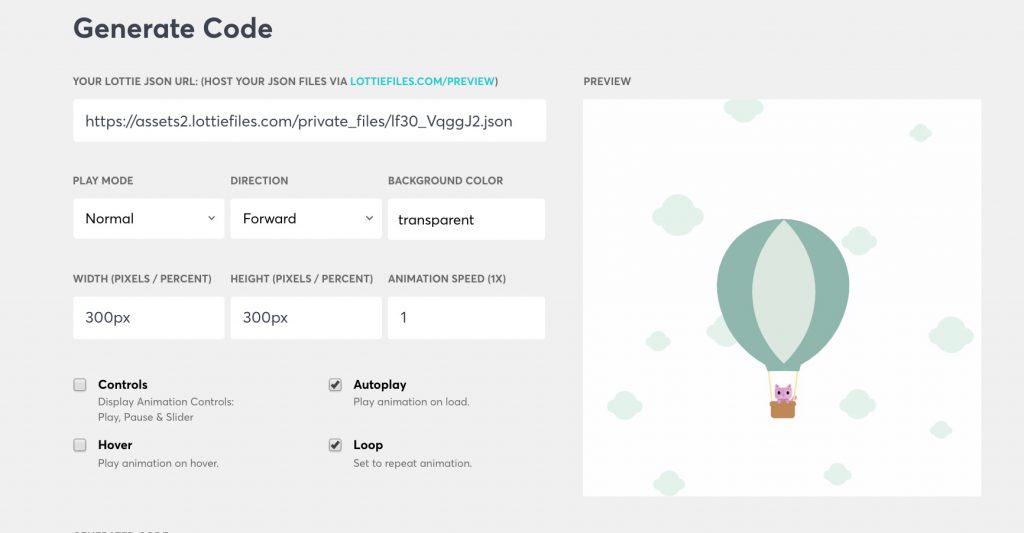
נגיע לעמוד בו נוכל לבחור איך להציג את האנימציה, מבחינת כיוון הצגתה (קדימה או אחורה), הוספת צבע רקע, הגודל של האנימציה והמהירות שלה. בנוסף, נוכל לבחור אם להציג את כפתורי השליטה (play, stop), אם להפעיל את האנימציה באופן אוטומטי ואם להציג אותה בלופ:
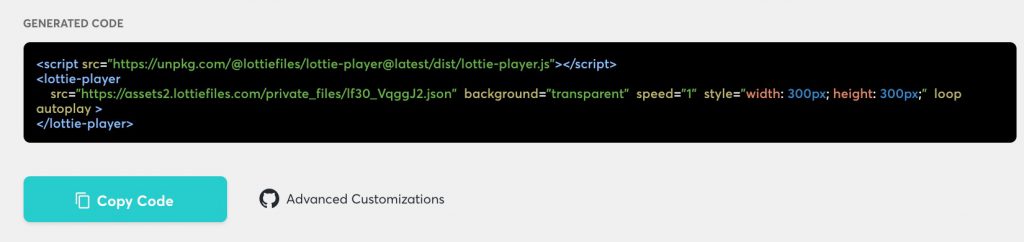
לאחר שבחרנו בדיוק את התצורה שמתאימה לנו, נעתיק את קוד ההטמעה שיוצג לנו בהמשך העמוד:
ואת הקוד הזה נטמיע באתר.
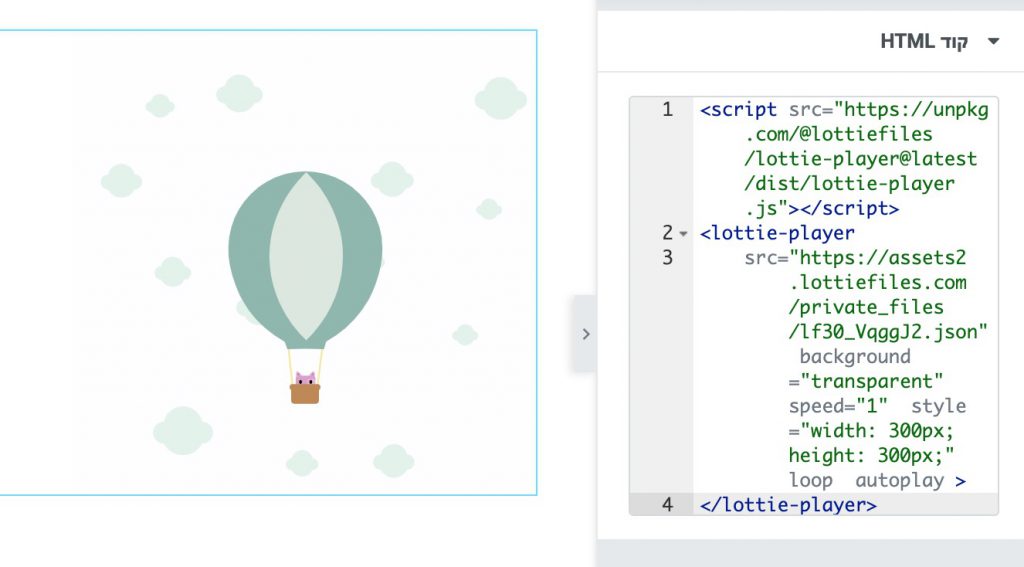
אפשר להטמיע את הקוד באלמנטור, דרך ווידג׳ט ה-HTML:
והנה האנימציה מוצגת:
ניתן גם להוריד את קובץ האנימציה למחשב ולהעלות לאתר, אבל זוהי דרך מעט יותר מגושמת ואני מוצאת את השימוש בקוד ההטמעה מהיר ופשוט יותר. אם בכל זאת תרצו לנסות דרך העלאת קובץ לאתר, ניתן לעשות זאת בעזרת תוסף בשם WP Bodymovin (חינמי). הנה סרטון הסבר:
עכשיו נותר רק להוסיף קרדיט ליוצר ולאתר (לוטי מחייבים לתת קרדיט כאשר משתמשים בקבצים שלהם). ניתן לתת קרדיט בצורה הזו:
@Vanesa Melonio / Lottie Files
וזהו!
יש לכם עכשיו אנימציה יפהפיה ומיוחדת באתר, ואם הטמעתם אותה דרך Lottie Files היא אפילו לא לוקחת לכם נפח אחסון.
תהנו!