מאז הגיח לעולם, תוסף אלמנטור מספק לנו אפשרות לבנות דפי תוכן מעוצבים ומעניינים יותר מאשר עורך התוכן הקלאסי של וורדפרס. בגרסתו החינמית, התוסף כולל מספר ווידג׳טים בסיסיים שבעזרתם ניתן ליצור עמודים מעוצבים עד לרמה מסויימת ובגרסת הפרו נפתח לנו עולם שלם של ווידג׳טים מתקדמים וכן האפשרות לבנות את כל חלקי האתר כמו הדר, פוטר, פוסטים וארכיון פוסטים, וכן להוסיף פופ-אפים, אפקטי תנועה ועוד.
אם אתם עובדים עם אלמנטור כבר זמן מה, ייתכן ואתם מחפשים (כמוני) כל הזמן דרכים לחדש ולשפר את מראה העיצובים שלכם, ובדיוק לשם כך כתבה זו נועדה.
בכתבה זו נסקור מספר רעיונות ליצירת עיצובים מעניינים באלמנטור, שיפיחו חיים חדשים בעמודים שלכם ויעזרו לכם לבנות דפי נחיתה ועמודי תוכן מרעננים ומיוחדים יותר.
אני ממליצה לפתוח עמוד חדש באלמנטור כדי להתנסות ברעיונות בזמן ההסברים.
1. יצירת הפרדה בין אזורים על-ידי רקע ״זז״ בתוך מפרידוני צורה
זהו אחד הדברים החביבים עליי. כאשר יש לי דף נחיתה עם הרבה תוכן, אני מחפשת דרכים לשבור את המלל המונוטוני וליצור הפרדה מעניינת בין הפסקאות כדי לא לעייף את עיני הגולש ולשמור אותו בפוקוס למשך זמן ארוך יותר.
כידוע, אפשר לעשות זאת על-ידי ווידג׳ט המפריד, שקיבל טיפול קוסמטי לאחרונה והפך להרבה יותר מעניין מבעבר, על-ידי האפשרות לשנות את סגנון ההפרדה ולבחור בין הרבה סוגי קווים שכוללים בחלקם גם דוגמאות של עצי אשוח, פלוסים, מעויינים, חצים ועוד, וגם על-ידי הוספת אלמנט של טקסט או אייקון בתוך הקו המפריד.
אופציה נוספת ליצירת הפרדה היא בעזרת מפרידון צורה, שלא כמו ווידג׳ט פשוט אותו מוסיפים היכן שרוצים בתוך עמודה או אזור, את המפרידון אפשר להוסיף רק בתחתית או בחלק העליון של אזורים.
גם במפרידון הצורה יש לנו אפשרויות רבות לבחור ביניהן כמו מפרידונים מסוג גלים, הרים, טיפות, עננים וכו׳. אפשר גם לשחק עם הגובה, הרוחב והצבע של המפרידון, להפוך אותו, להציג אותו כנגטיב ועוד.
דרך מעניינת לעבוד עם המפרידונים היא בעזרת רקע מסוג ״קבוע״, וכדי שההסבר הכתוב יהיה קל יותר להבנה, מצורף בהמשך הסבר וידאו.
כדי ליצור מפרידון צורה ובו רקע מתחלף, נבחר קודם כל בתמונת רקע. אפשר לקחת תמונה שמתאימה מבחינת הצבעים של שאר הטקסטים והאלמנטים הגרפיים בדף שלכם מאחת מחברות הסטוק החינמיות כמו pixabay או unsplash.
ברקע הזה:
בחרתי כדי להשתמש באפקט המדובר בעמוד הנחיתה הזה, ואיתו נציג את הדוגמה הבאה:
אז מה יש לנו כאן?
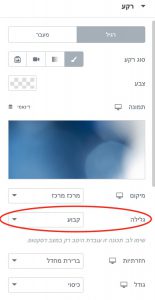
אזור חדש שאליו הכנסתי ווידג׳ט אחד בלבד מסוג ״מרווח״. לאזור הוספתי רקע מסוג תמונה והעליתי את תמונת הרקע שלי. שיחקתי קצת עם ההגדרות של התמונה עד שהיא נראתה כמו שצריך ברקע, וכדי ליצור את אשליית התזוזה הגדרתי את הגלילה כ״קבוע״:
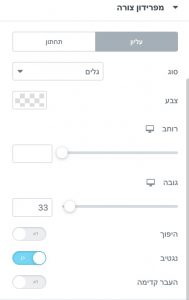
לאחר מכן, הוספתי מפרידון צורה עליון מסוג ״גלים״. לא הוספתי למפרידון צבע כך שהוא מקבל את צבע הרקע הלבן של העמוד שלי. את גובה המפרידון שיניתי ל-33 פיקסלים, וגם בחרתי ב״נגטיב״:
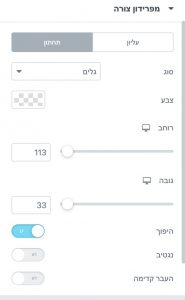
לאחר מכן, הוספתי מפרידון צורה תחתון, גם הוא מסוג ״גלים״, גם כאן לא נתתי לו צבע. את הרוחב שיניתי ל-113 ואת הגובה ל-33, וגם בחרתי ב״היפוך״:
וזהו!
עכשיו יש לנו הפרדה יפה בין אזורים, עם רקע מיוחד שיוצר אשליה שהוא מתחלף בזמן גלילת הדף.
צפו בדוגמה נוספת ליצירת הפרדה מסוג זה בוידאו הבא:
דוגמה נוספת אפשר לראות גם בדף הנחיתה הזה, שהתבנית שלו ניתנת להורדה לכל משתתפי קורס בניית אתר בוורדפרס 2020.
2. אשליית ״מכחול מצייר״ בעזרת אפקטי תנועה
את הטריק הבא, בו רואים מכחול ״מצייר״ על קנווס, כבר ראיתם אם פתחתם את הקישור הזה שהוצג כאן בפסקה הקודמת. את האופן בו בונים את דף הנחיתה הזה על כל מרכיביו כבר הצגתי והדגמתי במדריך של בניית דף נחיתה מתקדם עם אלמנטור פרו, אך האפקט של המכחול שווה אזכור נוסף. אמנם מדובר באנימציה מאוד ספציפית שלא תתאים לכל סוג של אתר/דף נחיתה, אבל הרעיון הוא לתת השראה ודוגמה למה שניתן לעשות בעזרת אפקטי התנועה של אלמנטור בשילוב עם מפרידוני הצורה.
ראשית, בואו נראה את האפקט בפעולה:

איך יוצרים את האפקט?
נצטרך ליצור שני אזורים:
הראשון יכלול ווידג׳ט תמונה של האובייקט. במקרה שלי, זה יהיה המכחול. האובייקט חייב להיות תמונה עם רקע שקוף מסוג png.
לאחר מכן נוסיף לאזור כולו מפרידון צורה תחתון ונבחר לו צבע, שישמש כקנווס עליו המכחול מצייר. אני בחרתי במפרידון מסוג ״משולש אסימטרי״.
נגדיר לו גובה ורוחב רצויים.
ניצור אזור חדש, ובו נוסיף רק מפרידון עליון. גם הוא יהיה מסוג ״משולש אסימטרי״, וגם לו ניתן צבע, גובה ורוחב.
עכשיו כל שנותר לעשות הוא להוסיף אפקט תנועה לאובייקט. נלחץ עליו, נעבור ללשונית ״מתקדם״ ונעבור ל״אפקטי תנועה״.
נפעיל את ״אפקט גלילה״ (Scrolling Effects) ונבחר באפקט מסוג ״סיבוב״ (Rotate). עכשיו נותר לנו לשחק עם ההגדרות של הכיוון ומהירות האפקט כרצוננו, וזהו – האפקט מוכן.
כדי לראות דוגמאות נוספות וללמוד עוד על אפקטי התנועה של אלמנטור, אני ממליצה לקרוא את הכתבה הבאה באתר הרשמי של אלמנטור. ישנן אפשרויות רבות ליצירת אפקטים מיוחדים.
הנה הסבר בוידאו ובו דוגמה נוספת, של כדור שמתגלגל על דשא. כאן בחרתי במפרידוני צורה מסוג ״עקומה אסימטרית״ ובשני אפקטי תנועה: גלילה אופקית (Horizontal Scroll) וגם סיבוב (Rotate), כדי שהכדור גם יזוז על הדשא וגם יסתובב:
והנה האפקט בפעולה:

3. מרווח בין אזורים על-ידי מוטיב חוזר
הרעיון הבא אינו כולל אפקטים מיוחדים או מפרידוני צורה. הוא נועד לתת לכם השראה ליצירת הפרדה בין אזורים שונים בדף על-ידי לקיחת מוטיב אחד שכבר קיים באלמנט גרפי מסויים בדף ויצירת חזרתיות שלו.
ייתכן ותצטרכו להיעזר במישהו שיודע מעט פוטושופ, או ליצור את תמונת הרקע הדרושה לנו בעזרת אחת ממערכות עיצוב התמונות החינמיות כדוגמת קאנבה.
מה שנעשה, הוא לקחת חלק קטן מאלמנט גרפי שכבר השתמשנו בו בדף, ונשתמש רק בו כרקע בין אזור לאזור. לדוגמה, בדף נחיתה המציע שיעורי תפירה אונליין, יופיעו בדף הרבה איורים הקשורים לתחום כמו מכונת תפירה, חוטים, מספריים, מחט וכו׳.
ניקח אלמנט אחד, למשל – החוטים, וניצור ממנו תמונה נפרדת, למשל כזו:

את התמונה יצרתי בפוטושופ – לקחתי חוטי תפירה בכמה צבעים והצבתי אותם במקומות שונים על הדף. את התמונה שמרתי עם רקע שקוף.
עכשיו, ניצור אזור חדש ונשים בו ווידג׳ט של מרווח כדי שהרקע יוצג.
נגדיר לאזור רקע מסוג תמונה ונעלה את התמונה שלנו. נשחק עם הגודל עד שיתאים לנו. בנוסף, בחרתי לחזור על התמונה על ציר ה-X כדי שהחוטים ימשיכו לרוחב כל האזור. ב״גודל״ בחרתי ב״הכלה״. אלו ההגדרות שלי:
והנה נוצרה לנו הפרדה מעניינת בקלות:
דוגמה נוספת של רעיון זה אפשר לראות בדף הנחיתה הבא, בו לקחתי את המוטיב של הפלוסים על החוברת וחזרתי עליו בהמשך בדיוק באותה הצורה שהוצגה כאן.
4. משחקי מסגרת
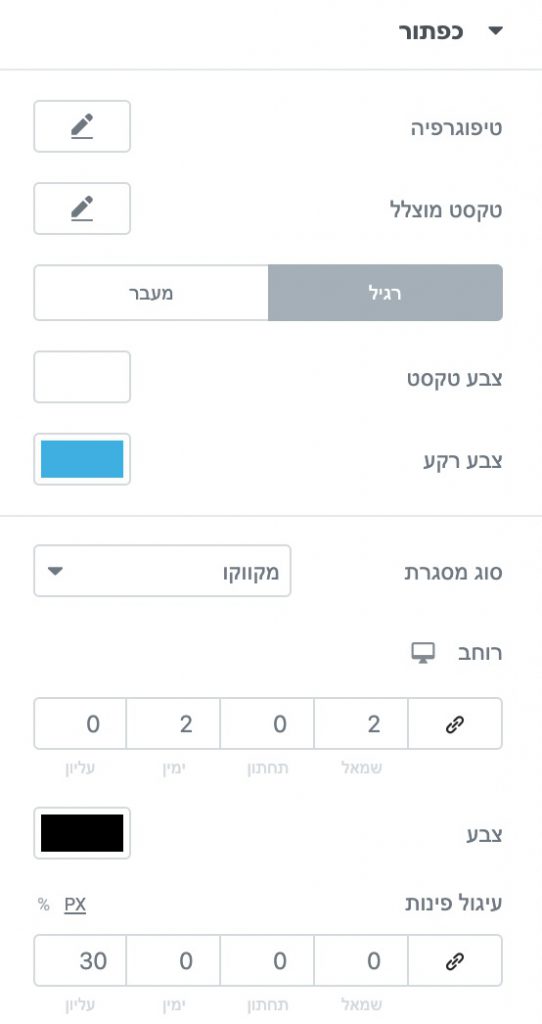
אם צפיתם בהדרכות באתר המסבירות על עבודה עם אלמנטור, בוודאי נתקלתם כבר במשחקי המסגרת שאני מאוד אוהבת ליצור. את המשחקים האלו אפשר לבצע בכל מסגרת, ובמיוחד אני אוהבת להכיל אותם על כפתורים:
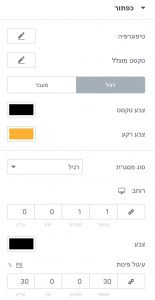
בדוגמה למעלה, יצרתי כפתור עם רקע כתום והוספתי מסגרת מסוג ״רגיל״, של פיקסל אחד, אבל רק בצד שמאל ובחלק התחתון. בנוסף, בחרתי בעיגול פינות של 30 פיקסלים, וגם כאן- רק בחלק מהצדדים – בצד השמאלי והעליון:
המשחק של סוג המסגרת, הרוחב שלה, הצדדים, וכן משחק גם בעיגולי הפינות – יוצרים לנו כפתור מיוחד ומעניין.
אני ממליצה לשחק עם האפשרויות באלמנטור עד שמגיעים למשהו שאוהבים. כאמור, את המשחקים האלה אפשר ליצור בכל מקום באלמנטור בו ניתן להוסיף מסגרת, כלומר גם בווידג׳טים אחרים, למשל בתמונות, כדי להוסיף להן אלמנטר מעניין.
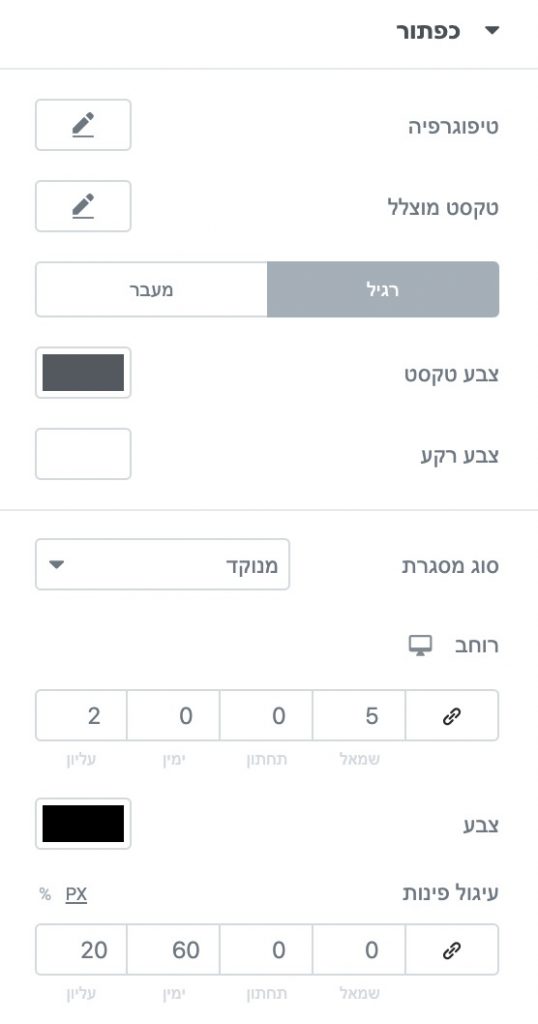
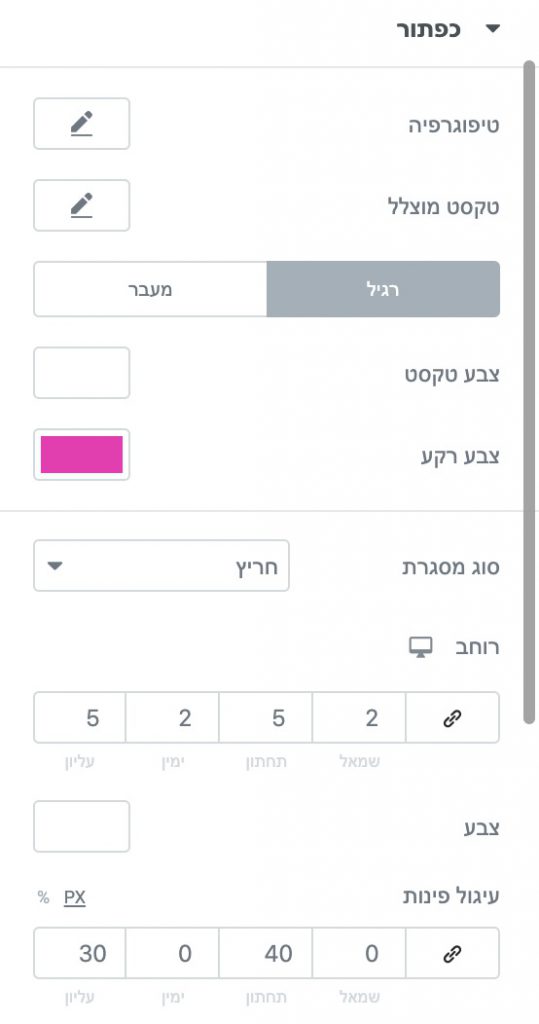
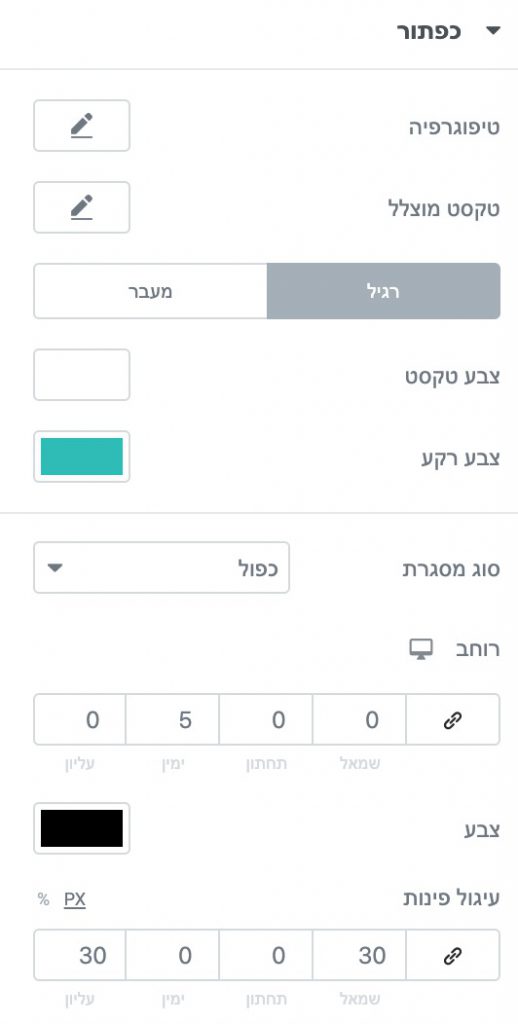
הנה עוד דוגמאות, ומתחתן ההגדרות באלמנטור שגרמו ליצירת צורת הכפתורים:
לסיכום
אני מקווה שהרעיונות בכתבה נתנו לכם קצת השראה לעמודי הנחיתה והדפים באתר שלכם. הם נועדו להראות לכם שעם קצת יצירתיות ויציאה מהקופסה, אפשר לקחת את היכולות של אלמנטור ולעשות מהם מטעמים, מעבר לשינוי רקע, מפרידון צורה וכפתור פשוט.
ועכשיו – אני שולחת אתכם לשחק קצת עם אלמנטור ולנסות את מה שהודגם כאן 🙂 מוזמנים לכתוב בתגובות איזה מהרעיונות אהבתם במיוחד וגם להראות לי דוגמה חיה שלהם אצלכם באתר.