כבר הרבה זמן שאני מחפשת דרך להוסיף שאלון הכוונה לאתר. אני לא בטוחה שהמושג ״שאלון הכוונה״ נכון בכלל במקרה הזה, אבל הרעיון הוא להציג בדף הראשי של האתר שאלון קצר לגולשים שלי, שבעזרתו אוכל לכוון אותם אל התוכן שקיוו לצרוך באתר שלי.
באתר מקום ברשת יש הרבה מדריכים, שבעיקר מלמדים איך לבנות אתרים בוורדפרס. אבל, כל אחד זקוק לאתר מסוג אחר – חלק רוצים לדעת איך לבנות בלוג, חלק צריכים אתר תדמיתי לעסק שלהם, אחרים רוצים להתחיל למכור אונליין וזקוקים להסבר על פתיחת חנות ווירטואלית וכו׳. את כל המדריכים האלה אתר מקום ברשת מספק, אבל יכול להיות שכאשר גולש רנדומלי מגיע לאתר ועובר בין התכנים השונים, הוא עלול לפספס את המדריך שהכי מתאים לו. בשביל שזה לא יקרה, חיפשתי דרך לעשות לגולשים חדשים חיים קצת יותר קלים ולתת להם את ההדרכה המתאימה להם מונחת על מגש של כסף במקום שהם יצאו מהאתר בלי שראו את התוכן המדוייק עבורם.
החיפושים נמשכו זמן רב. בהתחלה חיפשתי טפסים שמאפשרים Conditional Logic, כלומר שמציגים שדות שונים בהתאם לכפתור שהגולש מקליק עליו. אבל, לא מצאתי משהו שעשה בדיוק את מה שאני צריכה.
עזבתי את הנושא לזמן מסויים, עד שנתקלתי באתר שהציג שאלון מהסוג שאני זקוקה לו. למזלי, היה בתחתית השאלון את שם התוסף שבעזרתו הוא נבנה, וכמובן שהדרך משם ועד לרגע שהתנסתי בו בעצמי היתה קצרה. כזו אני, מתקשה לדחות סיפוקים כשאני מוצאת תוספים מעניינים 🙂
אחרי כמה דקות של התנסות ולמידה, הבנתי שהגעתי ליעד. את השאלון שבניתי בעזרת התוסף הוספתי לדף הבית של האתר, וזה זמן טוב להכיר גם לכם אותו כדי שתוכלו להשתמש בו גם באתר הוורדפרס שלכם.
לתוסף קוראים Thrive Quiz Builder. מדובר בתוסף שמאפשר ליצור שאלונים וחידונים משלושה סוגים: שאלות אמריקאיות שהתוצאה מוצגת כציון, שאלות שהתוצאה מוצגת באחוזים, שאלות נכון/לא נכון ושאלון מסוג קטגוריות. אנחנו נתמקד בכתבה זו בסוג האחרון, מאחר והוא מאפשר ליצור את השאלון שעליו דיברתי בפתיח.
שאלון מסוג קטגוריות מאפשר לסווג כל תשובה כקטגוריה מסויימת. ולפני שאסביר על המאפיינים של התוסף ואיך יצרתי את השאלון שלי, אשלח אתכם לראות איך הוא נראה בדף לדוגמה שיצרתי (נפתח בעמוד חדש). אתם מוזמנים לשחק עם התשובות ולבצע אותו כמה פעמים שתרצו.
אז מה אפשר ליצור עם שאלון כזה ואיך תוכלו לשלב אותו באתר שלכם? הנה כמה רעיונות:
- אתר למכירת ציוד צילום שמציג שאלון התאמה שבסופו יוביל את הגולש למצלמה הטובה ביותר עבורו לפי הפרמטרים שבחר
- אתר של עמותה שמציגה שאלון התאמה לקראת אימוץ כלב: הגולש מכניס פרמטרים כמו גודל הכלב הרצוי, מין, גיל, סוג הדירה שברשותו ועוד, והשאלון יסייע לעמותה להתאים למאמץ פוטנציאלי את הכלב הקרוב ביותר לבקשותיו
- בלוג עמוס בתכנים שמציג שאלון כדי להבין אילו תכנים מעניינים את הקורא שלו ומוביל בסופו לפוסטים המתאימים לחיפוש שלו
- אתר שמציע סדנאות, הרצאות, ספרים אינטרנטיים וכו׳ – מציג לגולש שאלון היכרות שבסופו יותאם לו התוכן הכי טוב עבורו
- בלוג טיולים שבעמוד השער שואל את הגולש לאן בא לו לטוס ולפי פרמטרים של סוג החופשה המבוקש מציג לו הצעות בנושא (בדוגמה הזו נשתמש בהמשך הכתבה).
אני יכולה לחשוב על עוד ועוד רעיונות, התוכן בלתי נגמר! אבל נראה לי שהבנתם את העניין ושאתם כבר מתחילים לחשוב איך לשלב שאלון באתר שלכם בהתאם לתכנים שיש לכם.
אז אחרי שעזרנו לגולש וכיוונו אותו למקום הנכון באתר שלנו – לכתבה המתאימה/לרכישת המוצר המדוייק ביותר עבורו/ לסדנה הקרובה שלנו וכו׳, השאלה הנשאלת היא – איך השאלון הזה יכול לעזור לנו כבעלי אתר/בלוג?
מלבד התשובה הברורה – שבעזרת הכוונת הגולשים לתוכן המדוייק ביותר עבורם נוכל להגדיל את המכירות ואת הנראות של דפים מסויימים שאולי היו מתפספסים לולא השאלון, התוסף של Thrive מאפשר גם לקבל נוטיפיקציה במייל בכל פעם שמישהו ממלא שאלון באתר שלנו.
המייל שיגיע אלינו יכלול את כל ה-Flow, הזרימה שהגולש ביצע כשמילא את השאלון, ובצורה כזאת נוכל לאסוף את הנתונים ולהבין עם הזמן מהם התכנים שהגולשים שמגיעים לאתר שלנו מעדיפים וכך נדע באילו תכנים להתמקד, מה מעניין אותם, מה עשוי למכור יותר ובקיצור – במה כדאי לנו להשקיע.
ועכשיו אחרי שהשתכנעתם שאתם צריכים שאלון התאמה לאתר שלכם (או מחולל תכנים, או שאלון הכוונה – איך שתרצו לקרוא לזה), בואו ניכנס לעובי הקורה ונראה מה התוסף של Thrive Quiz Builder מציע!
ראשית, חשוב לי לציין שהתוסף אינו חינמי. המחיר לרשיון לאתר אחד עומד על 67$, ותקבלו שנה של עדכונים. לאחר מכן תוכלו להמשיך להשתמש בתוסף או לחדש את התשלום ולהמשיך לקבל עדכונים לשנה נוספת וכן הלאה. מדובר במחיר סביר ביותר ביחס לתמורה שמקבלים.
כעת בואו נראה איך עובדים עם התוסף. ההדרכה הבאה נועדה לתת לכם להתרשם מהאפשרויות של התוסף וללמוד את הבסיס. במידה ותחליטו לרכוש אותו, הדרך הכי טובה ללמוד איך עובדים איתו היא לשחק עם האפשרויות הרבות שהתוסף מציע. עקומת הלמידה דיי חדה ולאחר כמה נסיונות לבניית שאלון תבינו איך הדברים עובדים. אם תסתבכו, אפשר לצפות במדריכי הוידאו הרשמיים של Thrive.
אז ציינתי אילו סוגים של שאלות התוסף מאפשר לנו ליצור. כאמור, בהדרכה זו נתרכז בשאלון מסוג קטגוריות. כל קטגוריה שנוסיף לשאלון תהווה את אחת מהתוצאות הסופיות האפשריות לבחירה מצד הגולש. בדוגמה שמוצגת כאן, יצרתי 11 תוצאות (קטגוריות) אפשריות שמובילות את הגולש לכתבה או לקורס המתאים באתר:
- וורדפרס – המדריך למתחילים
- בניית אתר וורדפרס 2019
- בניית אתר תדמית במערכת Site123
- איך בונים בלוג
- מדריך לבניית חנות מקוונת בוורדפרס
- מדריך לבניית חנות מקוונת ב-Site123
- כתבה – איך לבחור מערכת לבניית אתר
- קורס בניית אתר בוורדפרס 2019
- כתבה – בניית דף נחיתה
- קורס בניית חנות מקוונת בוורדפרס
- איך בונים קורס אונליין
את שמות הקטגוריות הגולשים לא רואים, ככה שזה לא משנה איך אקרא להן כל עוד אני מבינה אותן ויודעת להיכן לקשר אותן בשאלון. בהמשך נראה באילו מקרים שם הקטגוריה כן מוצג לגולשים.
בשביל לתת לכם דוגמה נוספת, אבנה שאלון לאתר מסוג אחר, פיקטיבי כמובן, שמציע טיולים וחופשות בחו״ל.
לאחר התקנת התוסף נראה בתפריט בלוח הבקרה של וורדפרס לשונית בשם ThriveDashboard. נלחץ על Thrive Quiz Builder ונוכל להתחיל לבנות שאלון:

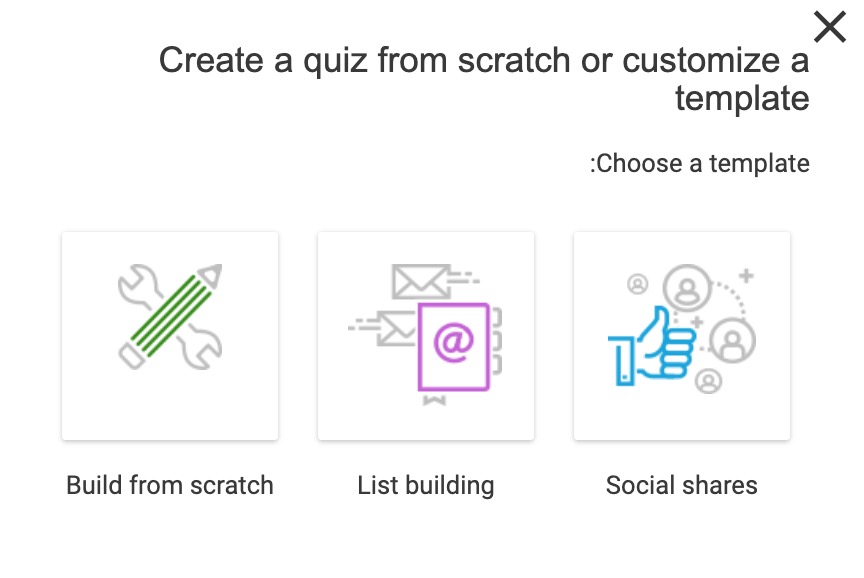
לאחר הוספת שאלון חדש, נתבקש לבחור תבנית. אני בוחרת לבנות שאלון ללא תבנית ולכן אבחר Build From Scratch:

לאחר שניתן לשאלון שם, נתבקש לבחור סוג. נלחץ על Change Type ונבחר ב-Category.
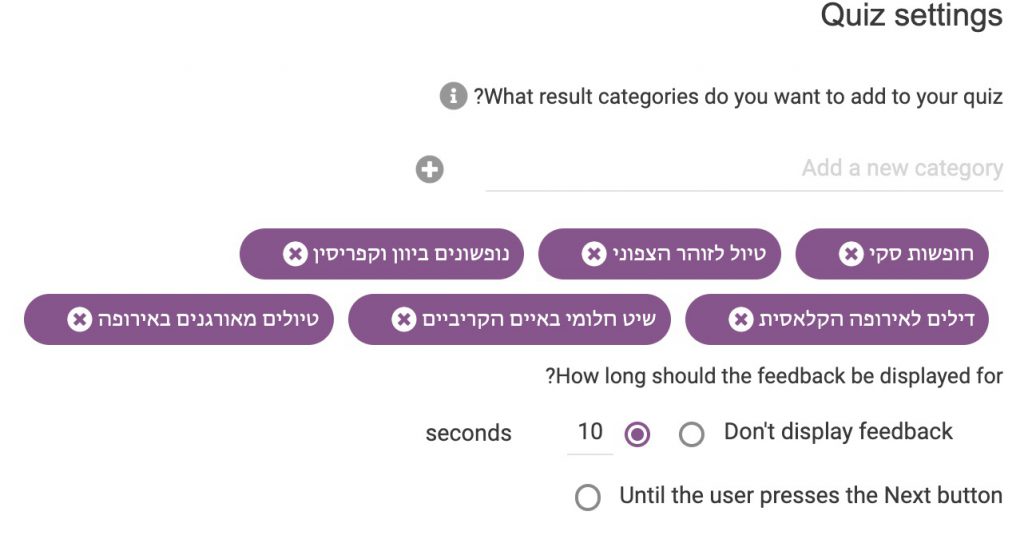
עכשיו נתבקש להוסיף את הקטגוריות שלנו.
כך נראות הקטגוריות בשאלון שלי:

לאחר מכן נגיע לשלב בחירת התבנית. התוסף מאפשר לבחור בין מספר תבניות עיצוב, ולצערי אין אפשרות לקסטם את הפונט או הצבעים, כלומר אפשר לבחור רק בין התבניות המוצעות ולא ניתן לשנות בהן שום דבר מבחינת עיצוב אלא אם אתם יודעים לעבוד עם CSS. זהו החסרון היחיד שמצאתי בתוסף, אבל לעומת היתרונות הרבים שלו, החיסרון הזה מזערי.
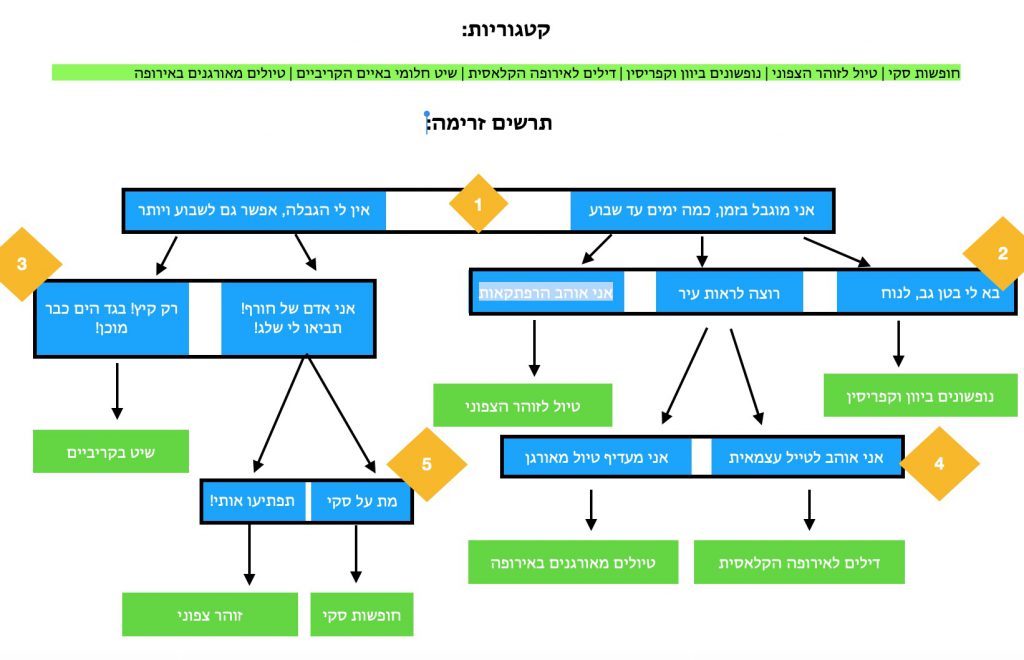
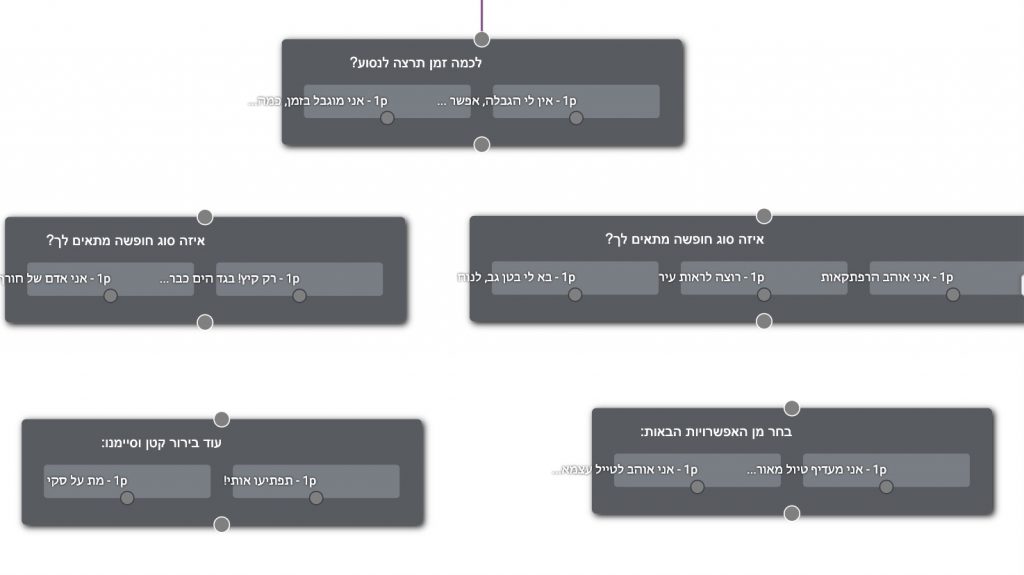
אחרי שבחרנו תבנית, נוכל לעבור לשלב החשוב של יצירת השאלות. נוכל לבחור בין שאלות מסוג טקסט פשוט, שאלות שכוללות תמונות, סרטונים או קבצי שמע. אני ממליצה בשלב הזה לקחת דף ועט, או לפתוח מסמך וורד, וליצור את תרשים הזרימה שלכם. הוא יכול להיראות משהו כמו זה שמוצג כאן, שבו הגולשים באתר הפיקטיבי שלי אמורים לענות על שאלות כדי שאוכל להתאים להם את החופשה המדוייקת בשבילם:

והנה ההסבר לכל הבלאגן שיש בתרשים הזרימה שלי:
כאמור המטרה היא להתאים את החופשה המושלמת לגולשים ולהציג להם בסיום השאלון המלצות לחופשות לפי הבחירה שלהם.
כל מה שמסומן במלבן שחור אלו השאלות, שבתוכן במלבנים כחולים מוצגות התשובות האפשריות. המלבנים הירוקים הם הקטגוריות, שמהוות את התוצאה הסופית שתוצג לכל גולש בהתאם ל-Flow שלו.
אלו השאלות שבחרתי להציג בשאלון שלי, בהתאם לתשובות שמופיעות בתרשים הזרימה:
- לכמה זמן תרצה לנסוע? (תשובות – אני מוגבל בזמן/אין לי הגבלה)
- איזה סוג חופשה מתאים לך? (תשובות – בא לי בטן גב/רוצה לראות עיר/אני אוהב הרפתקאות)
- איזה סוג חופשה מתאים לך? (תשובות – אני אדם של חורף/רק קיץ)
- בחר מן האפשרויות הבאות: (תשובות – אני אוהב לטייל עצמאית/אני מעדיף טיול מאורגן)
- עוד בירור קטן וסיימנו: (תשובות – אני מת על סקי/רוצה טיול)
שלב בניית תרשים הזרימה הוא שלב מהותי שייקח לכם כנראה הכי הרבה זמן לעבוד עליו. כדי לבנות את התרשים בצורה הטובה ביותר כדאי להתחיל דווקא מהסוף – מהתוצאות. כשבניתי את תרשים הזרימה שלי, קודם כל חשבתי על דפי התוצאות השונים שאני רוצה להציג באתר: חופשות סקי | טיול לזוהר הצפוני | נופשונים ביוון וקפריסין | דילים לאירופה הקלאסית | שיט חלומי באיים הקריביים | טיולים מאורגנים באירופה. לאחר מכן חשבתי על השאלות שאני רוצה לשאול את הגולש ושיובילו לתוצאות האלו בסופו של תהליך. יכולתי להשקיע עוד זמן בבניית תרשים גדול ומפותל יותר, אבל בשביל הדוגמה שלנו זה יספיק.
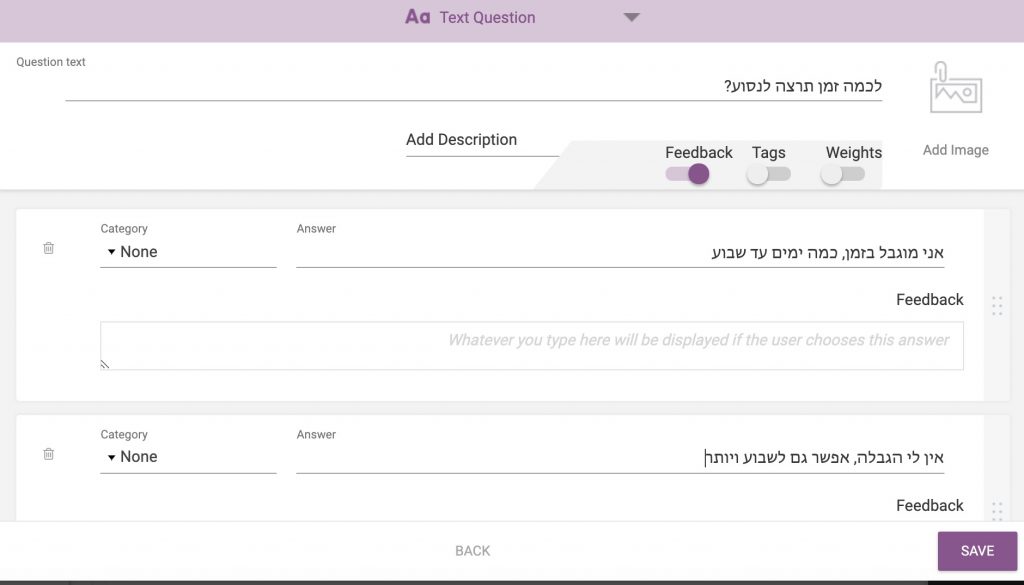
לאחר שיש לנו את התרשים, נעבור לשלב הטכני ונבנה אותו בתוסף עצמו. זה ייראה דיי דומה למה שציירנו. נתחיל עם בניית השאלות. ככה נראית השאלה הראשונה שלי:

שימו לב שאפשר לבחור בקטגוריה, אבל כל עוד יש המשך לשאלות, נבחר ב-None (אחרת הבחירה בתשובה מסויימת תוביל ישר לדף תוצאה לפני שהגולש סיים את השאלון).
והנה השאלה מוצגת בתרשים הזרימה, אפשר לגרור ולהניח אותה איפה שרוצים על הקנווס, ממש כמו על דף נייר:

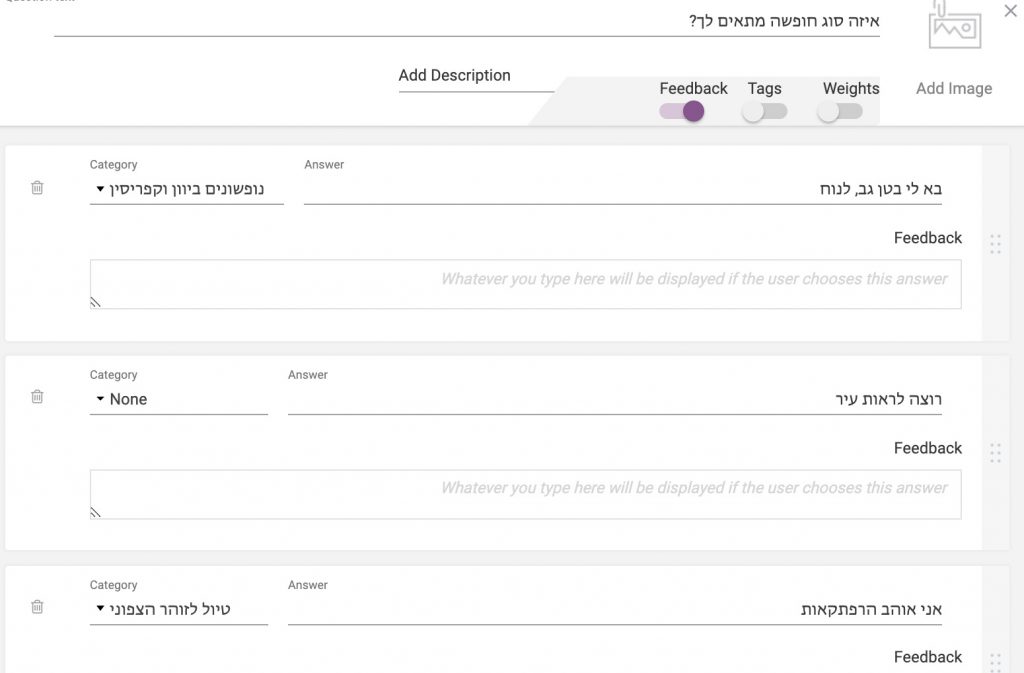
אוסיף את השאלה השנייה שלי. בסיום יצירת השאלה אזיז אותה למקום המתאים במסך לפי תרשים הזרימה שלי.
כפי שרואים בתמונה למטה, כבר בשאלה הזו יש לי שתי תשובות שלא מובילות לשאלות נוספות אלא צריכות להוביל לעמוד תוצאה. לכן, אשים אותן תחת הקטגוריה המתאימה, ואת התשובה שצריכה להוביל לשאלה נוספת אשאיר ללא קטגוריה:

וכך אמשיך להוסיף את שלוש השאלות הנוספות. בסיום, התרשים ייראה כך:

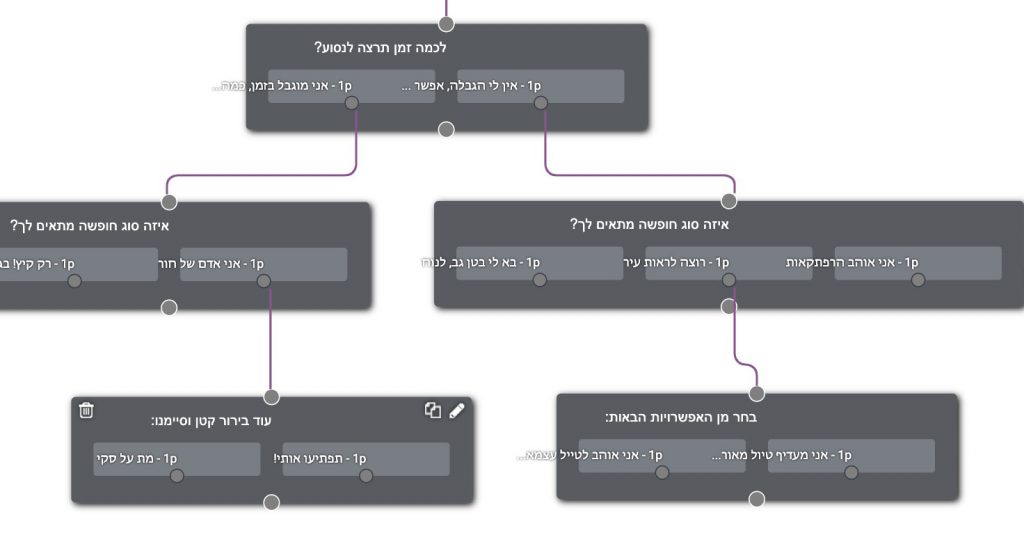
מה שנותר לנו לעשות הוא למתוח קווים בין התשובות כדי שהתוסף ידע אילו שאלות המשך להציג בכל תשובה. עושים את זה ע״י גרירת קו בין העיגולים. שימו לב שאתם מובילים קווים מהעיגול שמתחת לכל תשובה ולא מהעיגול שמתחת לשאלה עצמה:

בדיוק כמו תרשים הזרימה שציירנו על הדף (או במקרה שלי – במחשב), יש לנו קווי המשך רק לתשובות שמובילות לשאלות נוספות. אני מזכירה שוב: לתשובות שאין להן שאלות המשך, מגדירים את הקטגוריה המתאימה כך הגולש יגיע ישר לעמוד תוצאה, ולתשובות שצריכות להוביל לשאלה נוספת לא מגדירים קטגוריה.
בסיום לא לשכוח לשמור את השינויים.
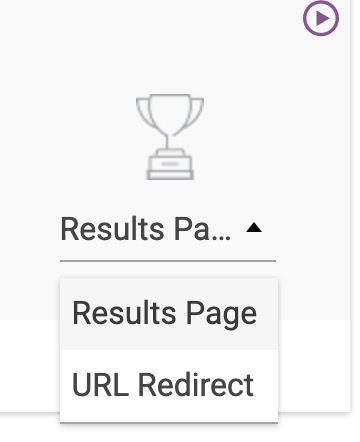
השלב הבא יהיה להגדיר את דפי התוצאות, שיהיו כמובן לפי הקטגוריות שיצרנו. התוסף מאפשר לנו להציג את התוצאות בשתי צורות: ליצור דפי תוצאות בתוך התוסף עצמו או להפנות את הגולש לקישור חיצוני – למשל לכתבה באתר. בשאלון לדוגמה שהצגתי מקודם, בחרתי להפנות את הגולשים לעמודים שונים באתר. בשאלון התיירות החדש שיצרתי עכשיו, במידה ואבחר להפנות את הגולשים לקישורים באתר שלי, אצטרך לבנות עמודים בוורדפרס לכל תוצאה אפשרית, למשל – עמוד ״חופשות סקי״ ושם אציג את כל חופשות הסקי שיש לי להציע, עמוד נוסף בשם ״טיול לזוהר הצפוני״ ואליו אכניס את התוכן המתאים לכך, וכך לכל אחת מהתוצאות (שהן כאמור הקטגוריות שיצרתי בשאלון שלי).
לאחר מכן אבחר באפשרות של URL Redirect:

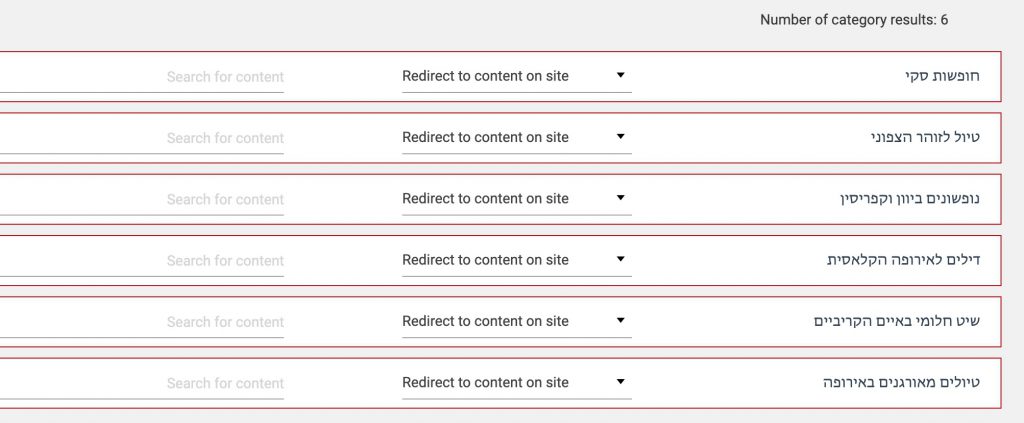
ולכל קטגוריה, כלומר לכל תוצאה אפשרית בשאלון שלי, אכניס את הלינק שאליו הגולש יעבור כשיסיים את השאלון:

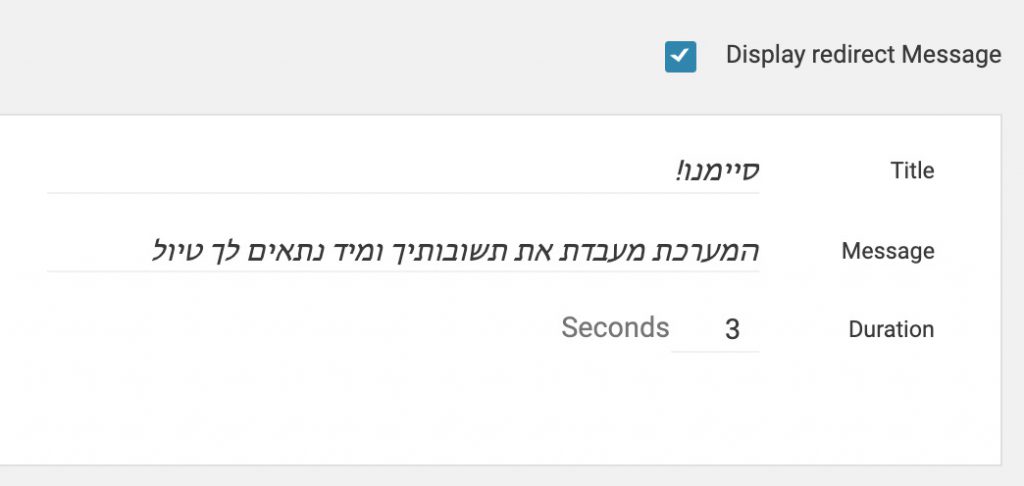
בתחתית דף זה בתוסף תראו שישנה גם אפשרות להציג הודעה בזמן שהמערכת מעבירה את הגולש לקישור:

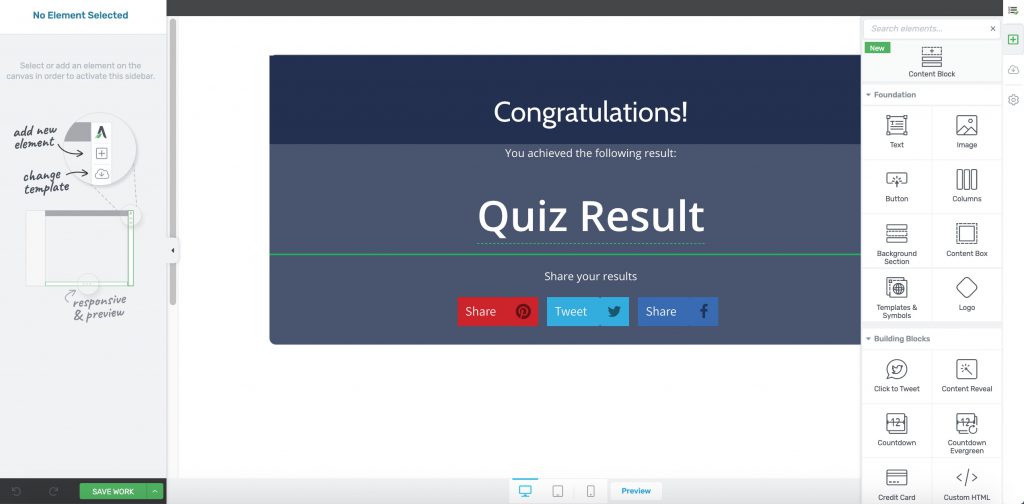
אם אבחר באופציה השניה, של יצירת דף תוצאה בתוך התוסף עצמו, נצטרך לעצב דף אחד בלבד ונוכל להגדיר אותו כך שיציג בכל פעם תוצאה אחרת בהתאם לתשובות של הגולשים. ל-Thrive יש עורך תוכן פנימי, שבנוי בצורה דיי דומה לאלמנטור. את דף התוצאה מעצבים בעזרת עורך התוכן, שמגיע בילט אין בתוסף. הוא נראה כך:

בדומה לאלמנטור, גם בעורך הזה יש הרבה ווידג׳טים שאפשר לבחור ביניהם ולהוסיף לתוכן. בכתבה זו לא נעבור עליהם ולא אסביר בפירוט איך עובדים עם העורך, מאחר וזו לא מטרת ההדרכה. מה שכן נלמד לעשות, זה להציג בכל פעם דף תוצאות שונה שמתאים לתשובה הסופית בה הגולש בחר.
בשביל ליצור דף דינאמי כזה, נבחר באלמנט מסוג Dynamic Content, הוא נמצא בסוף רשימת הווידג׳טים בצד ימין של עורך התוכן.
נגרור אותו למסך למקום בו נרצה שיופיע.
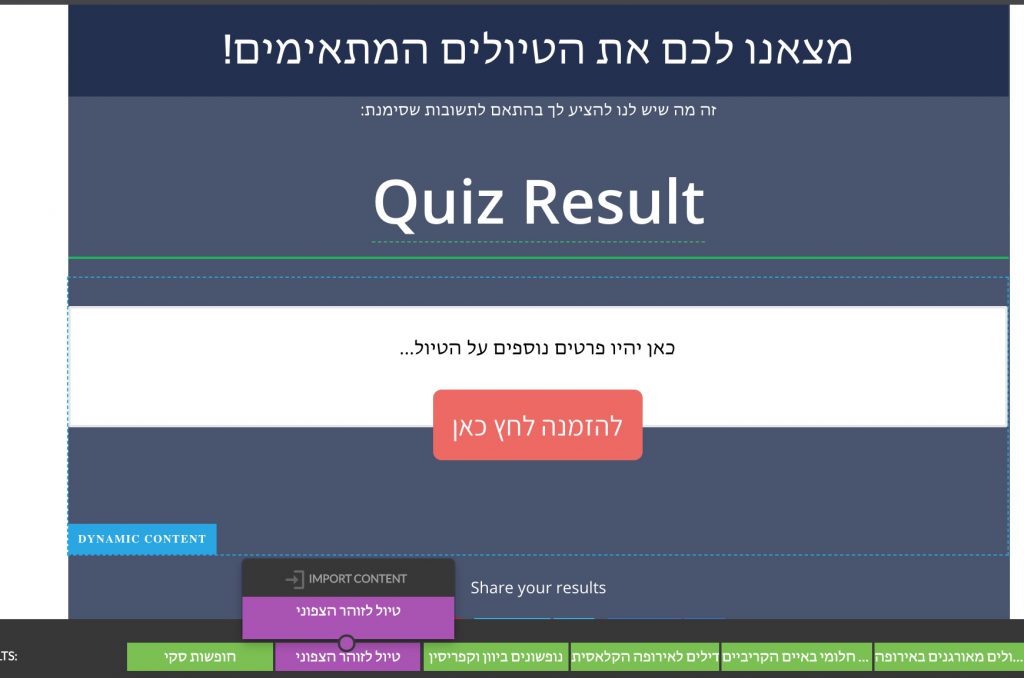
לאחר שנגרור את הווידג׳ט, נראה שכל הקטגוריות מוצגות לנו על המסך, ועכשיו נוכל לעבור אחת-אחת ולהכניס לתוך כל קטגוריה את המלל המתאים לה. נעשה את זה ע״י גרירה של ווידג׳טים לתוך הווידג׳ט של dynamic content.

בתמונה למעלה רואים שאני עובדת על קטגוריה שנקראת ״טיול לזוהר הצפוני״ מאחר והיא מסומנת בסגול. בנוסף, אפשר לשנות את שאר הטקסטים בדף כפי שרואים שעשיתי בתמונה (שיניתי את Congratulations ל״מצאנו לכם את הטיולים המתאימים!״ וגם את המלל של You achieved the following result שיניתי ל״זה מה שיש לנו להציע…״).
את המילים Quiz Result לא כדאי לשנות. מדובר בטקסט דינמי שיציג לגולש את התוצאה שקיבל (כלומר את שם הקטגוריה, או במקרה של התמונה למעלה, במקום המילים quiz result יופיע ״טיול לזוהר הצפוני״).
בתמונה למעלה, גררתי ווידג׳ט מסוג Call To Action לתוך הווידג׳ט של התוכן הדינאמי והוספתי את המלל המתאים לקטגוריה זו. אם היה לי באמת אתר מסוג כזה הייתי כותבת שם פרטים על טיול לזוהר הצפוני ובכפתור ה-Call to Action הייתי שמה קישור להזמנת הטיול. כשתשחקו עם עורך התוכן תראו אפשרויות לשנות את הצבעים, הפונטים, להוסיף לינקים וכו׳.
בצורה כזאת אעבור בין כל הקטגוריות ואשנה את התוכן שבתוך ווידג׳ט ה- Dynamic Content בהתאם לקטגוריה. חשוב לשים לב שגוררים ווידג׳טים למקום הנכון, כלומר לתוך הווידג׳ט הדינאמי עצמו. קצת ניסוי וטעייה ואני בטוחה שתשלטו בעניין 🙂
כמעט סיימנו!
לפני שנראה איך מציגים את השאלון באתר, התוסף מאפשר גם להוסיף לשאלון דף פתיחה, שנקרא Splash Page. גם אותו ניתן לעצב בעורך של Thrive ולתת לגולשים קצת מידע על השאלון עליו הם עומדים לענות.
בנוסף, ניתן להוסיף דף בשם Opt-In Gate שיוצג לגולשים רגע לפני שהם יגיעו לדף התוצאה. באופן אישי הדבר הזה מאוד מעצבן אותי כשאני נתקלת בו באתר מסויים אחרי שעניתי על שאלון. זה גורם לי ברוב הפעמים לנטוש את הדף ולוותר על התשובות רק כדי לא להזין את המייל שלי ולהסתכן בכך שיתחילו ״להפגיז״ אותי בספאם או לשלוח לי דיוור. כך שאני ממש לא ממליצה להשתמש בזה, אבל כמובן שזו בחירה שלכם.
ישנה אפשרות יותר חביבה להשתמש ב-Opt In, והיא לאפשר לגולש לוותר על מילוי הפרטים. כשתעצבו את הדף הזה בתוסף (גם אותו ניתן לעצב עם עורך התוכן של Thrive), תראו שכבר הכניסו עבורכם את האופציה לדלג על השארת הפרטים ולעבור מיד לדף התוצאות. כך שאם אתם מחליטים כן להוסיף דף Opt-In לפני הצגת התשובות, לפחות אל תתנו את הצפייה בדף התשובות רק למי שיזין אימייל ותאפשרו לגולשים לדלג על הטופס. הם יעריכו את זה ויש סיכוי טוב יותר שימשיכו לתוצאות ולא ינטשו את השאלון לגמרי ויעזבו את האתר שלכם עם טעם מר בפה.
כך נראה דף ה-Opt In, ובדומה לדפים האחרים שניתן לעצב, גם כאן אפשר לשנות את המלל, את השדות בטופס וכו׳:

רגע לפני שמסיימים, בואו נראה איך מציגים את השאלון באתר:
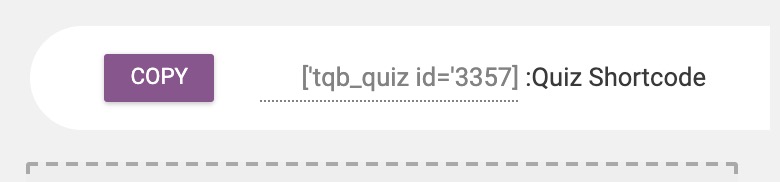
בעמוד עריכת השאלון, יוצג לנו השורטקוד של השאלון, שאותו נוכל להכניס לכל דף שנרצה בוורדפרס או בדף של אלמנטור ע״י ווידג׳ט מסוג שורטקוד. השורטקוד ייראה דומה לזה:

והנה עוד מספר הגדרות ואפשרויות מעניינות ששווה להכיר:
בתחילת הכתבה ציינתי שניתן לקבל אימייל עם התשובות של ממלא הטופס וכך ללמוד אילו תכנים הגולשים שלנו מעוניינים לצרוך. בשביל ליצור נוטיפיקציה שתשלח אליכם למייל את התשובות של הגולשים, נעבור בתפריט של וורדפרס בלוח הבקרה ל-Thrive Dashboard. שם נראה מבין שלל ההגדרות אפשרות שנקראת Notification Manager.
נוכל להוסיף נוטיפיקציה מסוג Quiz Completion, לבחור את השאלון הרצוי ולמלא את הפרטים תחת Send email Notification. עכשיו כאשר מישהו ימלא את השאלון שלכם באתר, תוכלו לראות בדיוק את התהליך שביצע ולפי זה ללמוד את התנהגות הגולשים שלכם!
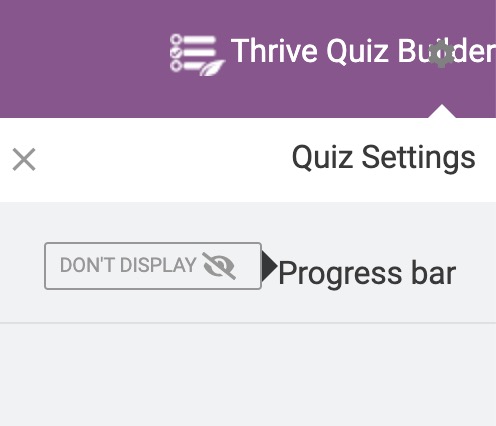
עוד דבר חביב שהתוסף מאפשר לנו להוסיף לשאלון הוא בר התקדמות, שיעזור לגולש להבין באיזה שלב של מילוי השאלון הו נמצא. אפשר להגדיר את בר ההתקדמות בעורך השאלות. בצד ימין למעלה יופיע אייקון של גלגל שיניים, ולחיצה עליו תאפשר לכם להוסיף את האפשרות הזו ואף להגדיר את הצבעים, גודל הטקסט ועוד:

אני מקווה שהמדריך עזר לכם ושנתתי לכם רעיונות לשימוש בשאלונים באתר. מוזמנים לספר לי בתגובות אם השתמשתם בתוסף ויצרתם שאלון!
ולסיום, מוזמנים לראות את התוצאה הסופית של השאלות שיצרתי בהדרכה:
לרכישת Thrive Quiz Builder לחצו כאן.








