הדעה שלכם לא מעניינת.
סליחה שאני מתחילה את הכתבה בצורה כה ״דוקרנית״, אבל אין דרך נחמדה יותר להגיד את זה. הדעה שלכם לא מעניינת כשזה נוגע להתנהגות הגולשים שלכם באתר. אם לדעתכם כדאי להציג את טופס יצירת הקשר באתר עם רקע סגול בהיר ומסגרת פרחונית כי זה יגרום לגולשים להגיד לעצמם ״וואו איזה טופס יפה אני אמלא אותו״, זו רק דעתכם. אם באמת תחליטו לעצב כך את טופס יצירת הקשר ותקבלו מספר פניות ממנו, לא תדעו אם זה בזכות הפרחים במסגרת, הרקע הסגול בהיר, התוכן עצמו או כפתור הקריאה לפעולה. אבל אם תחליטו לעצב כך את הטופס, ותבנו טופס נוסף בעיצוב מעט שונה ופחות… איך לומר… צעקני, תוכלו לבצע מה שנקרא Split Test ולבדוק איזה מהטפסים גורם ליותר גולשים למלא אותו.
ביצוע Split Test (או A/B Testing) מאפשר לנו לבדוק את הביצועים של עמודים שלמים באתר שלנו או אלמנטים מסויימים בדפי נחיתה, ועל-ידי כך להבין מה עובד טוב יותר עבור הקהל שלנו, בלי שנצטרך לנחש בעצמנו ולקוות שמה שעשינו עובד.
דוגמה אחת לספליט טסט היא שינוי צבע כפתור: בעמוד נחיתה בו אנו מציעים לגולשים ספר אלקטרוני בחינם בתמורה לכתובת האימייל שלהם, נוכל להפעיל Split Test עם 2 ורציאציות: הראשונה תציג לגולש כפתור הצטרפות לתפוצה עם רקע שחור, והוריאציה השניה תציג את אותו עמוד נחיתה בדיוק, אבל כפתור ההצטרפות לתפוצה יופיע הפעם עם רקע אדום עליו. נגדיר למערכת באיזו תדירות נרצה להציג לגולשים כל כפתור, למשל – אם נגדיר 50%, אז גולש א׳ יקבל את הכפתור עם הרקע השחור וגולש ב׳ שיגיע מיד אחריו לדף הנחיתה, יקבל את הכפתור עם הרקע האדום. גולש ג׳ שוב יקבל את הרקע השחור, גולש ד׳ את האדום וכן הלאה. תנועת הגולשים תתחלק בצורה כזאת בה חצי מהם יקבלו את הוריאציה הראשונה והחצי השני את הוריאציה השניה.
נוכל אף להוסיף בדיקה נוספת ובה נציג גם כפתור עם רקע ירוק, ולהגדיר אחוזים של 33% לכל וריאציה כך שהן יוצגו באופן שווה בין מבקרי האתר.
לאחר זמן מסויים בו נאפשר לטסט לרוץ, נבדוק בסטטיסטיקות איזה צבע רקע גרם לגולשים ללחוץ על הכפתור יותר פעמים, ולסיים את הבדיקה לאחר שיש לנו וריאציה מנצחת וברורה שאותה נשאיר באופן קבוע באתר.
ניתן לשנות כל דבר שרוצים ב- split test. במקום צבע רקע על כפתור, אפשר לשנות את הטקסט של הקריאה לפעולה ולבדוק איזה ביטוי גורם לגולשים ללחוץ על הכפתור יותר. נוכל גם לבצע בדיקה בין שני עמודים שונים לחלוטין שבהם נציג תוכן שונה כדי להבין איזה מלל גורם ליותר המרות, או לבדוק עיצוב שונה לגמרי בין שני עמודים עם מלל זהה כדי ללמוד איזה עיצוב הגולשים שלנו מעדיפים.
ישנם כלים רבים בשוק שעוזרים לבצע ספליט טסט, ובכתבה הבאה נלמד איך לעבוד עם תוסף לאלמנטור שאפשר להתקין באתר כדי לבצע A/B Testing על ווידג׳טים ספציפיים וכן על עמודים שלמים.
תוסף Split Test for Elementor
תוסף זה מאפשר ליצור ספליט טסט בין דפים שונים באתר (גם בלי קשר לאלמנטור) וכן בין אלמנטים (ווידג׳טים) בדף שעוצב באלמנטור. ניתן להשתמש בתוסף בחינם ולבצע כמה טסטים שרוצים, אך הגרסה החינמית מוגבלת ל-2 וריאציות בלבד. כלומר, תוכלו לבדוק המרות רק בין שתי אופציות (אם ניקח שוב את הדוגמה ממקודם, נוכל לבדוק בגרסה החינמית רק כפתור עם רקע שחור וכפתור עם רקע אדום, ולא נוכל להוסיף כפתור בצבע נוסף לבדיקה).
כדי לאפשר בדיקה של יותר מ-2 וריאציות, אפשר לרכוש את הגרסה המלאה של התוסף במחיר של 49$ (לאתר אחד).
את התוסף החינמי ניתן להתקין דרך ספריית התוספים של וורדפרס ע״י חיפוש הביטוי Split Test For Elementor. התוסף נבנה ע״י חברת rocket Elements.
לאחר ההתקנה וההפעלה, ניתן להתחיל ליצור טסטים.
איך עובדים עם תוסף Split Test לאלמנטור?
לאחר התקנת התוסף, תתווסף ללוח הבקרה באתר שלכם לשונית בשם Split Test. דרך לשונית זו ניתן ליצור טסט שבודק שני עמודים שונים, או טסט שבודק אלמנטים באלמנטור.
בנוסף, כאשר עוברים למצב עריכה באמצעות אלמנטור של אחד העמודים באתר, בכל ווידג׳ט תתווסף לכם בלשונית ״מתקדם״ האפשרות ליצור ספליט טסט. מיד נראה איך עובדים עם שתי האפשרויות האלה.
ביצוע Split Test בין שני עמודים שונים
כאשר רוצים לבצע בדיקה בין עמודים שלמים באתר בעזרת התוסף, ניתן להפעיל את הבדיקה על עמודים שעוצבו באלמנטור או על עמודים שנבנו עם העורך המובנה של וורדפרס.
אם רוצים לבדוק את ההמרה של אותם עמודים, למשל כדי להבין איזה טקסט גורם ליותר גולשים להצטרף לרשימת תפוצה, צריך להיות באתר גם עמוד תודה שמובילים אליו משני עמודי הבדיקה.
לצורך הדוגמה, אצור באתר שני עמודים שמציעים להצטרף לרשימת תפוצה ולאחר מילוי טופס הגולשים מועברים לדף תודה. מאחר ומדובר באתר דמה, לא אכתוב מלל אמיתי בדף ולא אוסיף את טופס ההצטרפות עצמו, אלא אציג את הרעיון באופן כללי.
זוהי וריאציה אחת של עמוד ההרשמה לתפוצה שיצרתי. טופס ההרשמה לתפוצה שהייתי מוסיפה לדף במידה והיה אמיתי, היה מוביל לדף תודה. שימו לב שנתתי לקישור של עמוד זה את הסיומת mailinglist1:
נעבור לוריאציה הנוספת – עמוד הרשמה לתפוצה נוסף שיצרתי, שיכלול למשל מלל אחר, אבל גם בו יהיה טופס הרשמה שמוביל לאחר מילוי הפרטים לאותו דף תודה כמו בוריאציה הראשונה. בקישור של עמוד זה בחרתי בסיומת mailinglist2:
וזהו דף התודה אליו מגיע מי שממלא את טופס ההרשמה משני העמודים הקודמים. הקישור של דף התודה יהיה עם הסיומת thankyou:
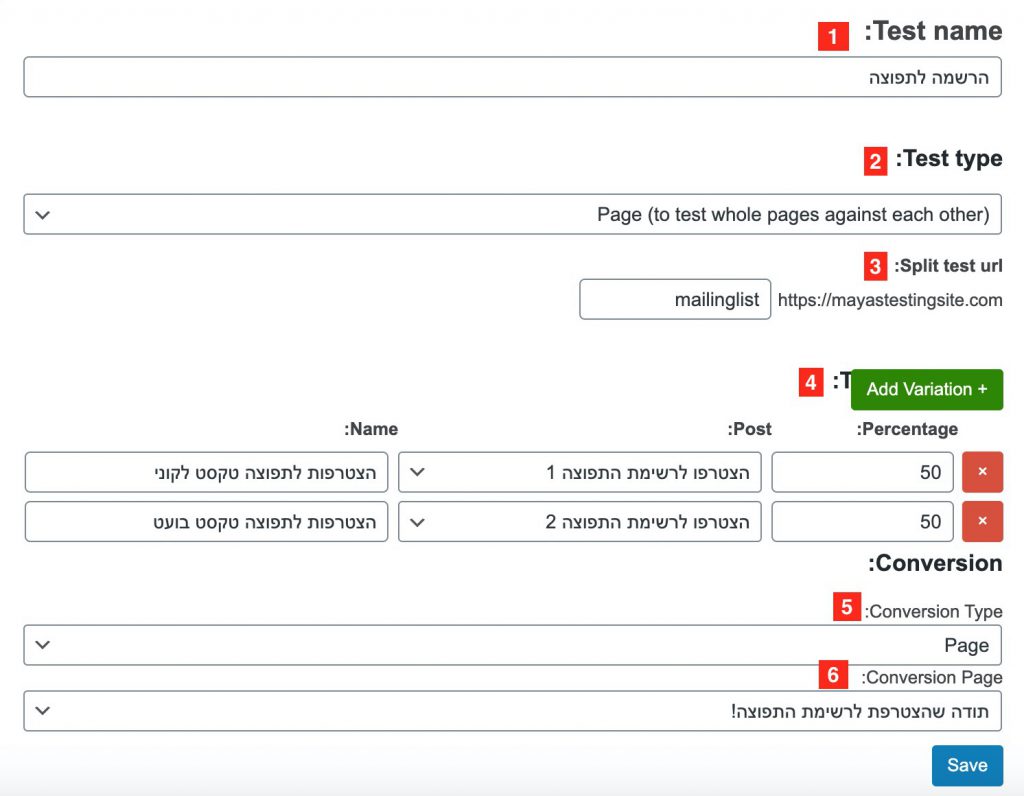
לאחר שסיימנו לבנות את שני העמודים שנרצה לבצע עליהם את הספליט טסט, וכן את עמוד התודה שיספור את ההמרות, נעבור בלוח הבקרה ללשונית Split Test ונלחץ על Add Test. בעמוד זה נמלא את הפרטים הבאים:
- שם הבדיקה: מומלץ לבחור שם שיהיה לכם ברור להבין על מה מדובר.
- סוג הבדיקה: כאן נבחר בטסט מסוג Page
- בחירת קישור: כאן נתבקש לבחור קישור שבו נשתמש באתר כדי להוביל את הגולשים לעמוד ההרשמה לתפוצה. כלומר, לא נשתמש בקישורים שיצרנו מקודם לכל עמוד (mailinglist1 או mailinglist2), אלא בקישור שנבחר כאן (כפי שרואים בתמונה, אני בחרתי בסיומת mailinglist). זה נועד לאפשר לתוסף לבצע את הטסטים ולהוביל את הגולשים בכל פעם לעמוד אחר.
- הגדרת הוריאציות (מעט מוסתר בתמונה): בשדה זה נגדיר את שתי הוריאציות (או יותר אם משתמשים בגרסה בתשלום). ראשית נכתוב את האחוזים (במקרים בהם יש שתי וריאציות כדאי לבחור ב-50% כמובן). תחת post נוכל לבחור את העמוד שיצרנו לכל וריאציה, ותחת Name ניתן לוריאציה שם. כדי שיהיה לנו קל לזכור מה השוני בין העמודים, אפשר בשדה זה לכתוב את ההבדלים. לדוגמה, אם רוצים לבדוק לאיזה מלל הגולשים מתחברים יותר, כדאי לציין בשדה זה מה סגנון המלל שיש באותו עמוד כדי שבשלב בו תבדקו את הסטטיסטיקות של ההמרות, תדעו בדיוק על מה מדובר.
- סוג ההמרה: מאחר ויצרתי עמוד תודה שאליו מועבר כל מי שממלא טופס הצטרפות לתפוצה מכל אחת מהוריאציות, נבחר ב-Page.
- בחירת דף ההמרה: נבחר בדף התודה שלנו מרשימת העמודים באתר.
לאחר השמירה, הטסט יתחיל לעבוד. עכשיו ניתן לבדוק אותו על ידי כניסה לקישור שבחרנו לתת לדף הטסט (בדוגמה שלי הקישור הוא mayastestingsite.com/mailinglist). אם ניכנס לדף מהמחשב ולאחר מכן למשל מהטלפון הנייד, נראה שנקבל בכל פעם וריאציה אחרת של עמוד ההרשמה לתפוצה (אם מופיעה לכם אותה וריאציה ייתכן והמערכת מזהה אתכם כאותו גולש).
בנוסף, כדאי לבדוק את ההמרה על ידי לחיצה על כפתור ההרשמה לתפוצה ולוודא שהכל עובד ושההמרה נספרת.
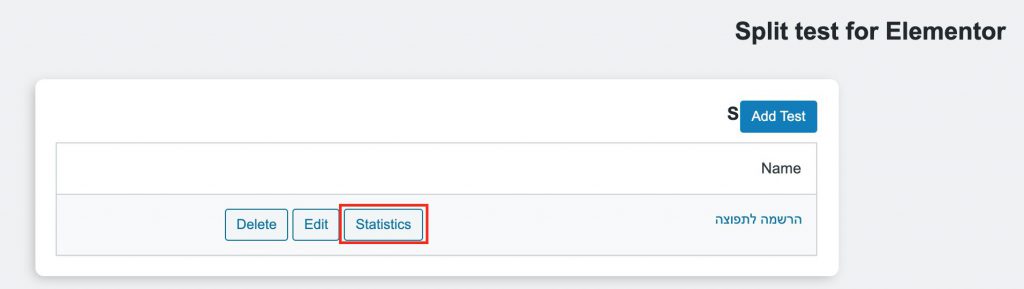
לאחר מספר בדיקות אפשר לחזור ללוח הבקרה, ללחוץ על לשונית Split Test ותחת הטסט שיצרתם ללחוץ על Statistics:
בעמוד זה יוצגו לנו סטטיסטיקות של כל עמוד (וריאציה) וכמה המרות היו מכל אחד. בצורה כזו, לאחר שנריץ את הספליט טסט במשך זמן מסויים, נוכל להבין איזו וריאציה ממירה יותר, ולסיים את הבדיקה על-ידי מחיקת הטסט, מחיקת הוריאציה שעבדה פחות טוב והובלת הגולשים רק לוריאציה המנצחת.
ביצוע Split Test על אלמנטים באלמנטור
לאחר שלמדנו איך מבצעים A/B Testing של עמודים שלמים, בואו נראה איך מבצעים טסט על אלמנטים מסויימים בתוך עמוד שעוצב באלמנטור.
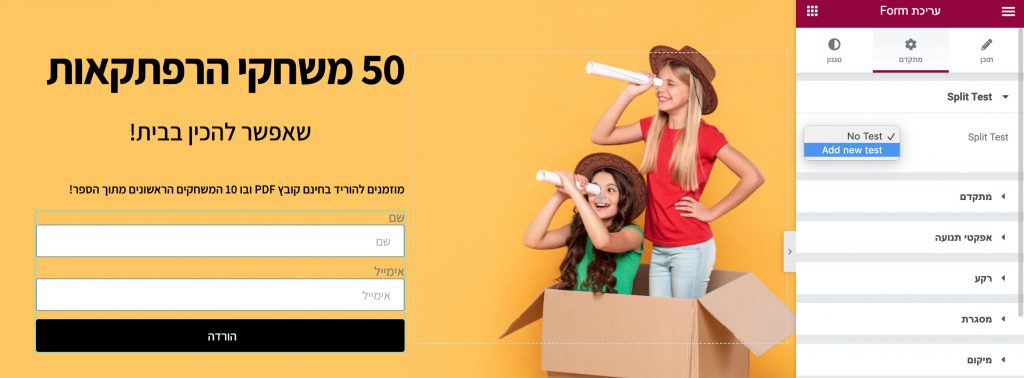
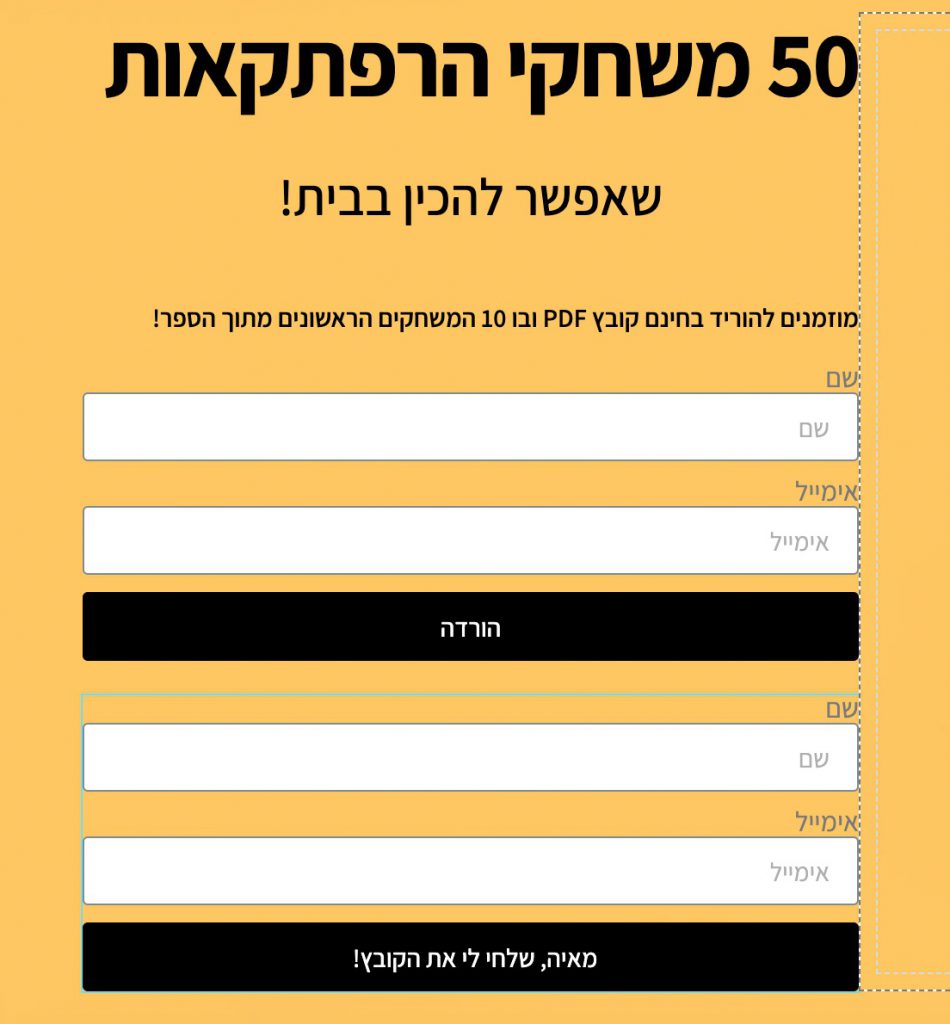
בדוגמה זו יצרתי דף נחיתה לשיווק ספר פיזי, ובו אני מציעה לגולשים להוריד דוגמית מהספר להתרשמות בחינם כקובץ PDF. אני מעוניינת לבצע בדיקה של טקסטים שונים על כפתור השליחה של טופס הורדת הקובץ.
ניכנס לעריכת העמוד באמצעות אלמנטור, נבחר בווידג׳ט עליו נרצה לבצע טסט (במקרה שלי מדובר בווידג׳ט מסוג טופס), ונעבור ללשונית מתקדם. שם, נראה שיש לנו לשונית בשם Split Test. נבחר ב-Add new test:
עכשיו נוכל להגדיר את הטסט שברצוננו לבצע על הווידג׳ט:
- ניתן לטסט שם שהמשמעות שלו עבורנו ברורה
- נבחר בסוג ההמרה: נבחר ב-Page כדי להגדיר עמוד תודה אליו מועבר ממלא הטופס לאחר שליחת הפרטים, או שנבחר ב-External Page אם הגולש מועבר לעמוד חיצוני לאחר שליחת הטופס. במקרה שלי, הגולש מועבר לעמוד תודה פנימי באתר לאחר מילוי טופס ולכן בחרתי ב-Page, ואז בחרתי את עמוד התודה שלי מהרשימה.

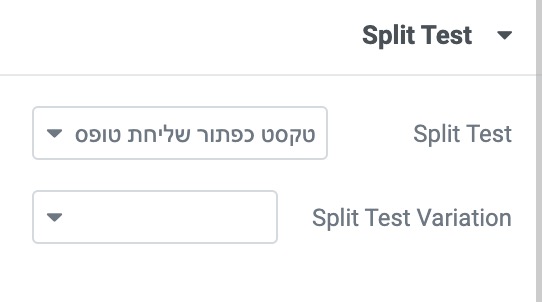
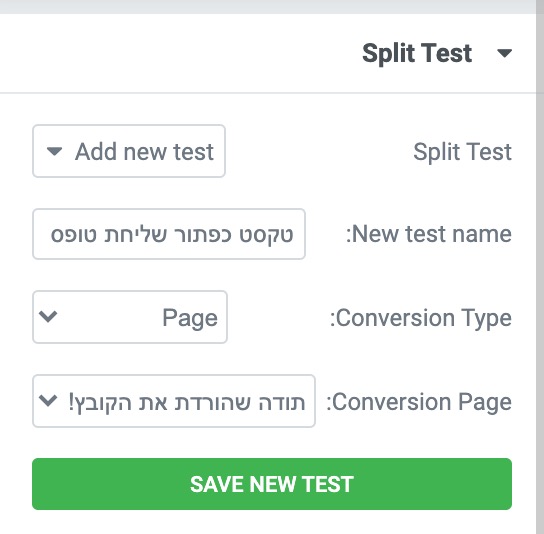
לאחר שמילאנו את פרטי הטסט ושמרנו, יופיע לנו שדה נוסף בשם Split Test Variation:
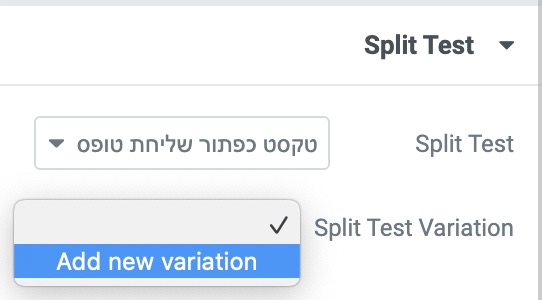
נלחץ על Add New Variation:
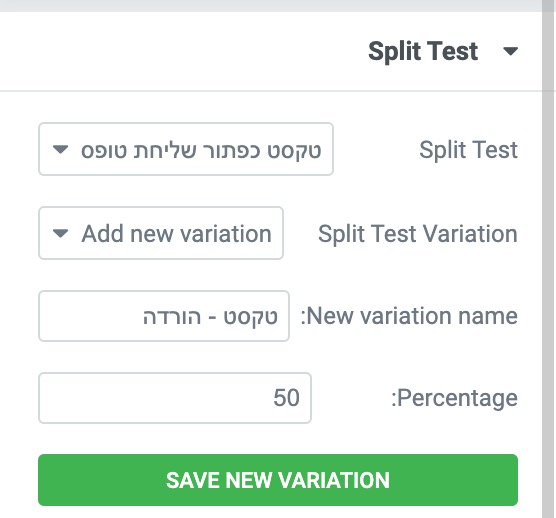
ניתן לוריאציה שם ואחוזי הופעה:
תחת שם הוריאציה כפי שניתן לראות, הוספתי את הטקסט שכתבתי על הכפתור עצמו כדי שיהיה לי קל לעקוב בסטטיסטיקות על איזה כפתור מדובר.
נשמור את הוריאציה, וכדי ליצור וריאציה נוספת שבה נבצע שינוי, נשכפל את הווידג׳ט. בווידג׳ט המשוכפל, במקרה שלי, שיניתי את הכיתוב על הכפתור:
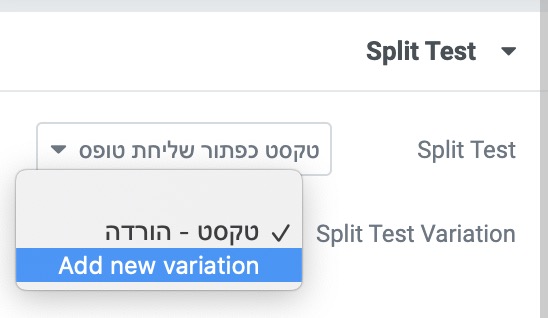
עכשיו נלחץ על הווידג׳ט המשוכפל כדי לערוך אותו ונעבור שוב ללשונית ״מתקדם״. שם, תחת Split Test נבחר ב- Add new variation:
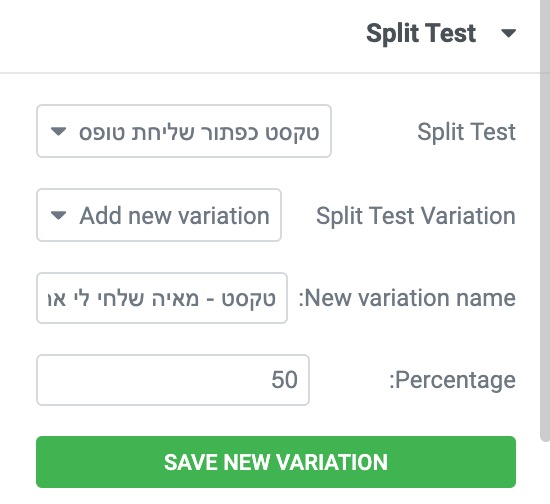
כמו שעשינו בוריאציה הראשונה, ניתן לוריאציה הזו שם ואחוזים:
בוריאציה הזו, כפי שעשיתי מקודם, כתבתי בשם הוריאציה את הכיתוב ששמתי על הכפתור כדי להבין בדוחות על מה מדובר.
נשמור, נעדכן את הדף ונצפה בו באתר. הווידג׳ט אמור להופיע פעם אחת בלבד כמובן, בלי ההכפלה שלו, והספליט טסט יתחיל לעבוד.
כמו שעשינו כשביצענו טסט על עמודים שלמים, גם עכשיו כדאי לנסות לגלוש לדף מדפדפנים/מכשירים שונים, לוודא שבכל פעם מופיעה וריאציה אחרת של הטקסט על כפתור השליחה, ולבדוק בדוחות של התוסף שהנתונים מתעדכנים.
סרטון הסבר על התוסף
יוצרי התוסף פירסמו סרטון הסבר (באנגלית) שמראה איך עובדים עם התוסף. לצפייה:
אני בטוחה שהתוסף יהיה לכם לעזר ויסייע לכם להבין טוב יותר מה הגולשים שלכם מעדיפים מבחינת מלל, עיצוב, קריאה לפעולה וכו׳. הפעלת Split Test באתר נחוצה וחשובה, ועכשיו כשיש תוסף חינמי נהדר שעושה עבורנו את כל התהליך בצורה קלה ופשוטה, לא כדאי לוותר על זה.
בהצלחה!