מערכת וורדפרס כוללת כמעט מיום הקמתה פיצ׳ר קטן שלעתים נסתר מהעין, ובעבר היה נחלתם הכמעט בלעדית של מתכנתים ובוני תבניות אך כיום ניתן להשתמש בו בקלות בעזרת אלמנטור פרו. אם אתם משתמשים בוורדפרס כדי לבנות אתר תדמיתי פשוט או כדי לכתוב בלוג, ייתכן ואתם לא מכירים את ה-Custom Fields, ובהמשך הכתבה תגלו שהם עשויים להיות מאוד שימושיים עבורכם.
מהם שדות מיוחדים (שדות מותאמים אישית)?
לפני שנגיע להדרכה שמציגה את אופן היצירה וההצגה של שדות מיוחדים באתר, בואו נסביר על מה מדובר.
כאשר עורכים כיום פוסט או עמוד בוורדפרס, ישנם שדות דיפולטיביים ומוכרים בהם אנחנו משתמשים באופן קבוע, כמו שדה הכותרת, שדה אזור התוכן, שדה להעלאת תמונה ראשית לפוסט, שדה לבחירת קטגוריה, שדה להכנסת תגים ועוד.
ייתכן ומדי פעם תהיתם לעצמכם כיצד ניתן בדרך פשוטה להוסיף שדות נוספים שדרושים לכם אך לא קיימים באופן מובנה בוורדפרס, וכאן נכנסים לתמונה השדות המיוחדים. לדוגמה, אם יש לכם בלוג שעוסק במתכונים, תוכלו בעזרת השדות המיוחדים להוסיף מידע על זמן ההכנה, המצרכים הדרושים, רמת הקושי ועוד. דוגמה נוספת היא להוסיף לפוסט את זמן הקריאה המוערך שלו כדי שהגולשים ידעו למה לצפות בבואם לקרוא כתבה באתר שלכם.
שדות מיוחדים (נקראים גם שדות מותאמים אישית) יסייעו לכם לבצע את זה.
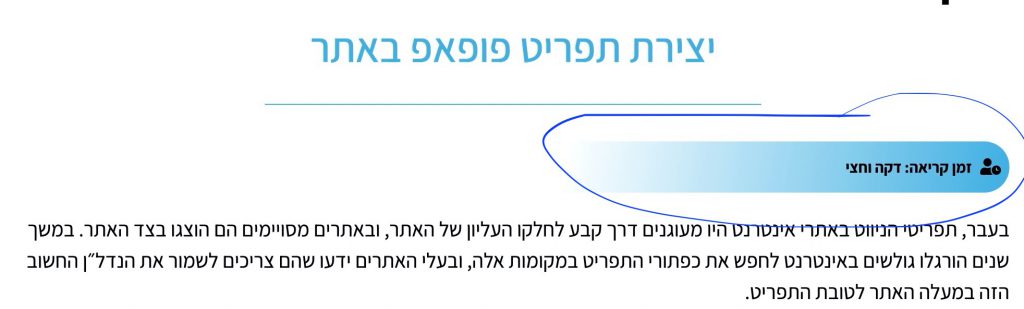
הנה דוגמה לתצוגת שדה מיוחד בפוסט:

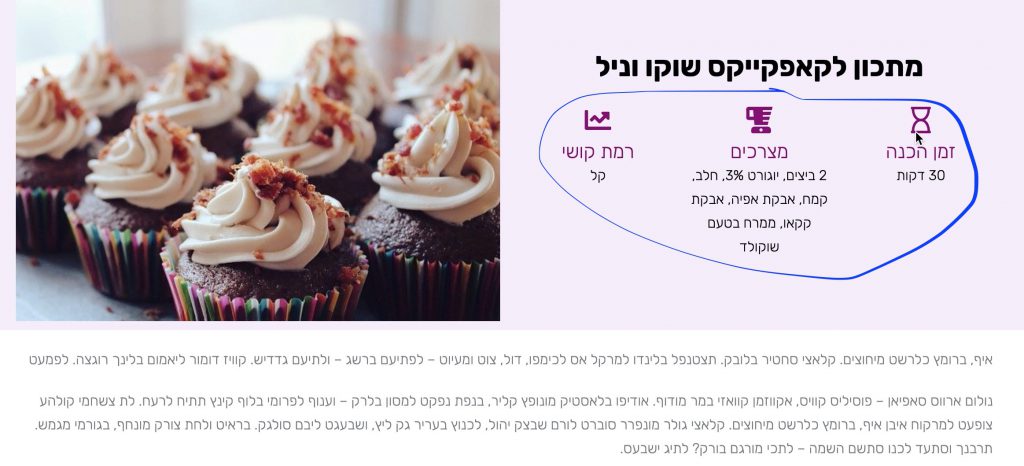
והנה דוגמה נוספת למספר שדות מיוחדים שמוצגים בפוסט אחד:

איך מוסיפים שדות מיוחדים בוורדפרס?
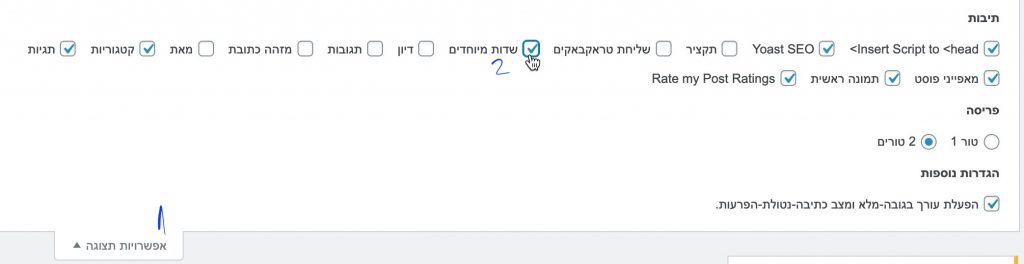
כאשר תיכנסו לעריכת פוסט או עמוד, ייתכן והשדות המיוחדים יהיו מוסתרים באופן דיפולטיבי. כדי להציג אותם, יש לעבור בראש הדף (במצב עריכה רגילה, לא עריכה באמצעות אלמנטור) ל-״אפשרויות תצוגה״ ולסמן ב-וי ״שדות מיוחדים״:
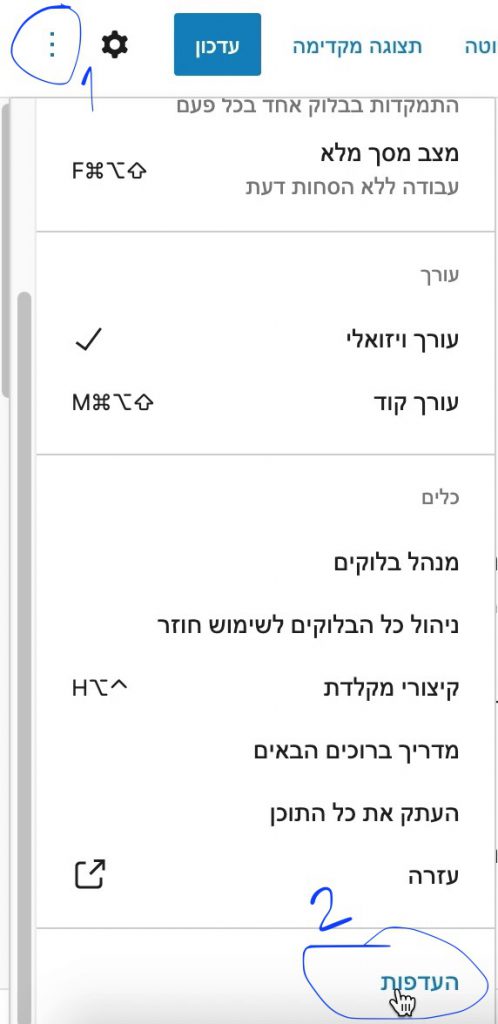
אם אתם עובדים עם עורך הבלוקים של וורדפרס, יש ללחוץ על האייקון של 3 הנקודות האנכיות בראש דף העריכה, לבחור ב״העדפות״ ותחת ״פאנלים נוספים״ לסמן את ״שדות מיוחדים״.
לאחר מכן תוכלו בתחתית עמוד העריכה לראות את אזור השדות המיוחדים ולהתחיל לעבוד איתם.
עכשיו, ניתן ליצור שדה חדש ולתת לו שם וערך.
לאחר יצירת השדה, יש לחזור על הפעולה בכל פוסט או עמוד בו רוצים להציג אותו באתר.
כדי להציג את השדות החדשים שיצרתם באתר, ניתן לעשות זאת באמצעות עריכת טמפלטים של אלמנטור. במצב עריכה באלמנטור, נוסיף כל ווידג׳ט בו נרצה להשתמש כדי להציג את תוכן השדות, ונשתמש בפיצ׳ר התוכן הדינאמי כדי לקבל את הפלט של השדות בכל פוסט ופוסט (ניתן לראות דוגמה לכך בסרטון ההדרכה בהמשך).
שימוש מורחב בשדות מיוחדים
מה שתואר מעלה מסביר על השימוש הבסיסי ביותר בשדות מיוחדים. יש היום מספר תוספים פופולריים שלוקחים את השדות המיוחדים לרמה הרבה יותר גבוהה ומאפשרים ליצור דברים הרבה יותר מורכבים, כמו למשל להוסיף לאתר פיטנס מאגר של מדריכי כושר, או לבנות אתר אינדקס למציאת עבודה, או אתר נדל״ן, אתר הזמנת חדרים בבית מלון, אתר למכירת מוצרי יד שנייה ועוד ועוד. אחד התוספים הפופולריים בתחום הוא JetEngine עליו כתבנו בעבר. תוספים פופולריים נוספים:
- ACF
- Toolset
- Pods
הדרכה: הוספת שדות מיוחדים לאתר
בסרטון ההדרכה הבא נלמד איך מוסיפים שדות מותאמים אישית לאתר ואיך מציגים אותם עם אלמנטור. נלמד את השימוש הבסיסי והפשוט ביותר של שדות מיוחדים, ללא צורך בקוד או בתוספים שצויינו למעלה. חשוב לציין כי הגרסה החינמית של אלמנטור לא תאפשר את מה שנלמד ליצור, יש להתקין באתר את אלמנטור פרו.