התוסף החינמי ג׳ט סטיקי (Jet Sticky) מאפשר ליצור אזורים ״דביקים״ באלמנטור, שנשארים מוצגים על הדף בזמן שהגולש גולל אותו.
התוסף יכול להיות שימושי בעמודים ארוכים בהם יש תוכן רב, ובעזרתו אפשר למשל ליצור עמודה דביקה שבה יש ניווט המוביל לחלקים שונים בדף. שימוש נוסף בתוסף יכול להיות עבור ראש האתר, במקרים בהם רוצים לבנות חלק עליון דביק שנשאר לאורך כל גלילת הדף.
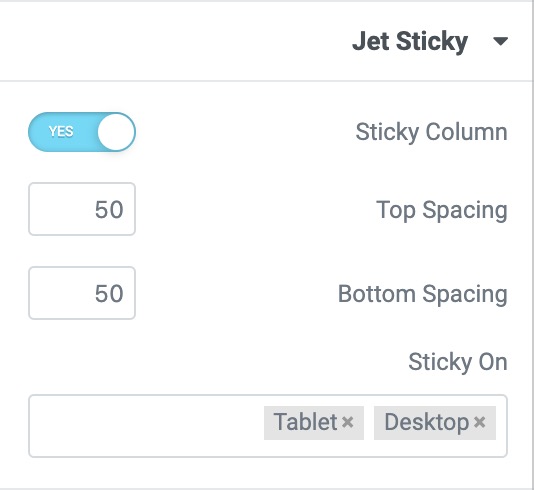
לאחר ההתקנה וההפעלה של התוסף ניתן להגדיר עמודה או אזור באלמנטור כדביקים, דרך לשונית ״מתקדם״. אלו ההגדרות המוצגות בעמודה:
כפי שניתן לראות, הפיצ׳רים של התוסף מאפשרים לשלוט על ריווח עליון ותחתון וכן על סוגי המסכים בהם העמודה תהיה דביקה.
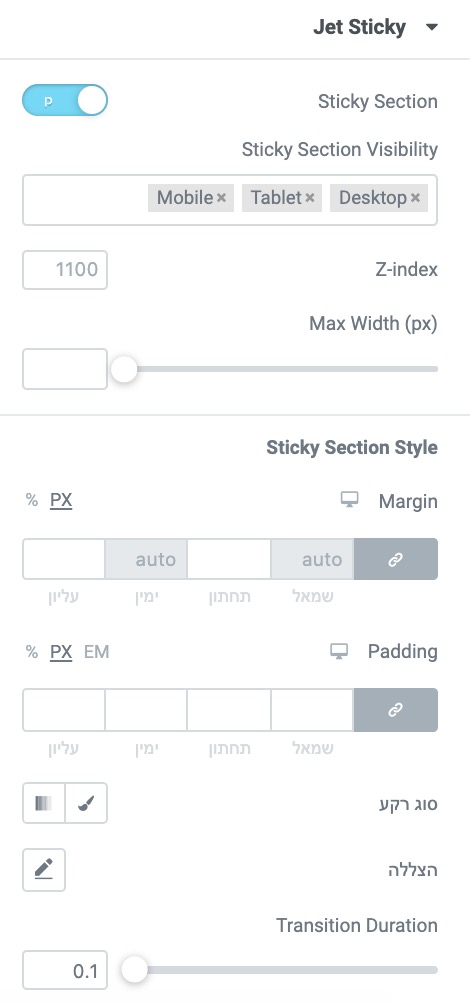
כאשר מגדירים אזור שלם כדביק, ישנם פיצ׳רים נוספים:
בסרטון הבא ניתן לראות הדרכה לשימוש בתוסף כשבונים דף קורס ארוך ומחלקים אותו לפרקים עם ניווט בצידו הימני. בהדרכה מוצג גם פתרון להצגת אזור ניווט דביק במובייל. הסרטון משמש כפרק בקורס ״בניית אתר עם אזור תוכן בתשלום״. לפרטים נוספים על הקורס – לחצו כאן.