מאז שוורדפרס נכנסה לחיינו אי אז בשנת 2003, האפשרות לבנות אתרים ללא כל רקע בתכנות וידע בקוד גרמה לכך שכל אחד יכול כיום ללמוד בעזרת סרטונים ברשת איך בונים אתר בקלות ובמהירות, ובכך להעלות לאוויר העולם את הבלוג שלו או את המידע על החברה והשרותים שלו.
עד שנת 2014, משתמשי וורדפרס היו תלויים כמעט באופן מוחלט בתבניות מוכנות אותן בנו אנשי קוד, כדי לעצב את האתר שלהם. כאשר אלמנטור הגיחה לעולם (לצד פייג׳ בילדרים נוספים), היא איפשרה חופש עיצובי גדול יותר גם עבור המשתמש הפשוט כך שמי שלא יודע לבנות תבניות כיום, יכול לעצב בצורה פשוטה וקלה את הדפים באתר. בהמשך, אלמנטור הוסיפה גם את האופציה ״להתנתק״ כמעט לחלוטין מהתלות בתבניות ולאפשר למשתמשי המערכת לעצב בעצמם כל חלקי האתר שלהם כמו ראש האתר (Header), תחתית האתר (Footer), פוסט בודד וארכיון פוסטים.
אפשרויות העיצוב האלה פתוחות גם עבור משתמשי מערכות אחרות כמו וויקס, שכוללות עורכי דפים בילט-אין שמאפשרים חופש עיצובי גדול יחסית למה שהיה זמין בעבר.
בעוד השינוי הזה מבורך ופתח עולם שלם של אפשרויות בפני כל אותם בעלי עסקים ובלוגרים שבונים לעצמם אתרים, נוצרה בעיה חדשה והיא חוסר הידע בעיצוב ובכללים בסיסיים הלקוחים מתחום חוויית המשתמש והעיצוב הגרפי ומתייחסים לטיפוגרפיה, לצבעים ולעימוד של דפים באתרי אינטרנט.
כאשר יושבים מול מסך לבן וריק ומתחילים להכניס אליו תכנים, מפתה מאוד להשתמש באלמנטים השונים והמגוונים שיש לאלמנטור או לפייג׳ בילדרים אחרים להציע ולשחק עם הצבעים, לבחור מבין שלל הגופנים שניתן להשתמש בהם, לשנות את גדלי הטקסטים ועוד.
התוצאה היא, לעתים (ובלי שנתכוון בכלל), שאנו מציגים לעולם אתר שמקשה על הגולשים שלנו להתמצא בו, לקרוא את הטקסטים, להבין על מה הם אמורים ללחו ויוצר אצלם תחושה לא טובה של בילבול ושל חוסר רצון לחזור לאותו אתר.
בעזרת ששת הטיפים הבאים, תוכלו לשדרג את הנראות של האתר שלכם באופן מיידי, לעשות לגולשים שלכם טוב בעיניים, והכי חשוב – לשפר את אחוזי ההמרות והדירוג שלכם בגוגל.
שנתחיל?

הקלו על משתמשי המובייל

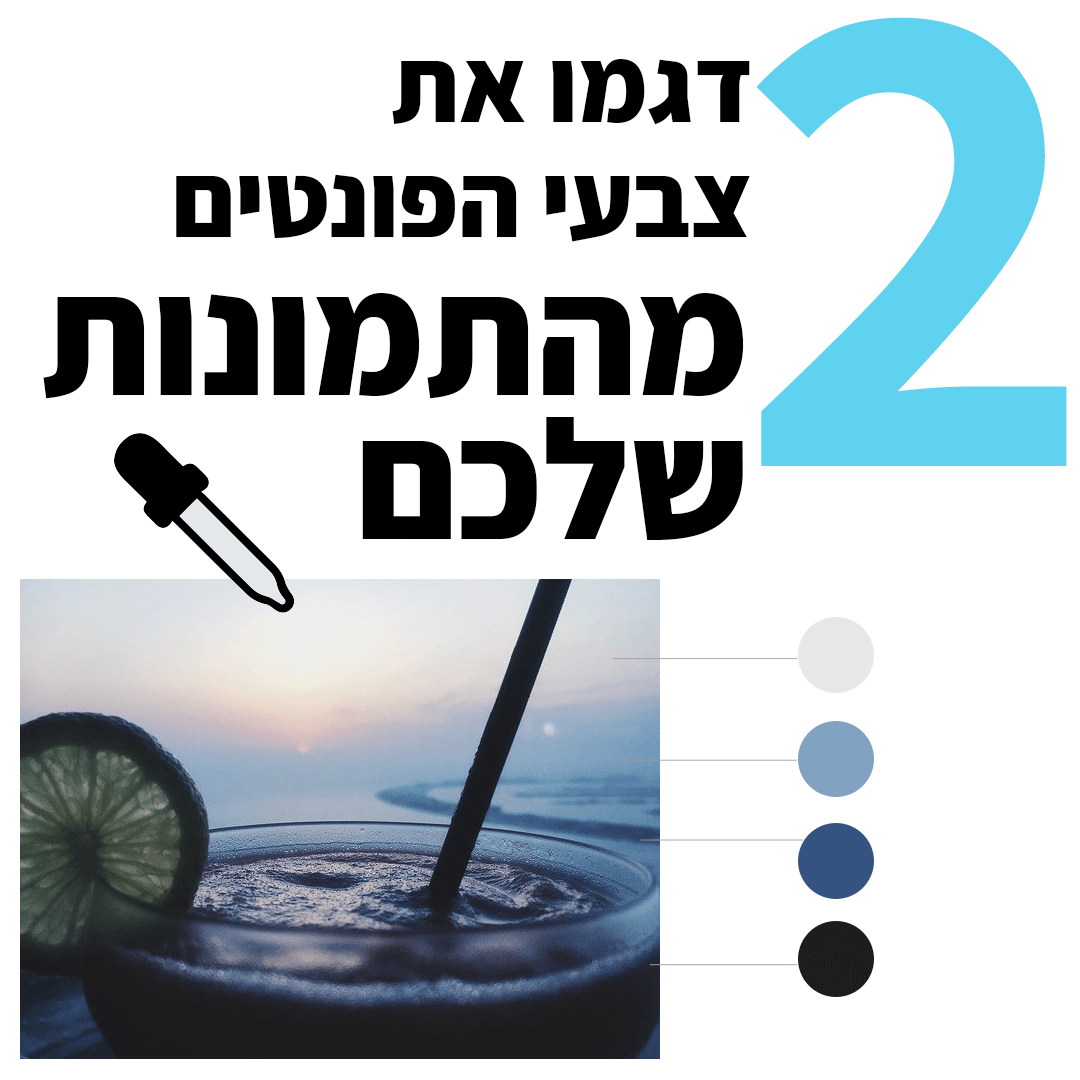
נצלו את הצבעים של התמונות שלכם

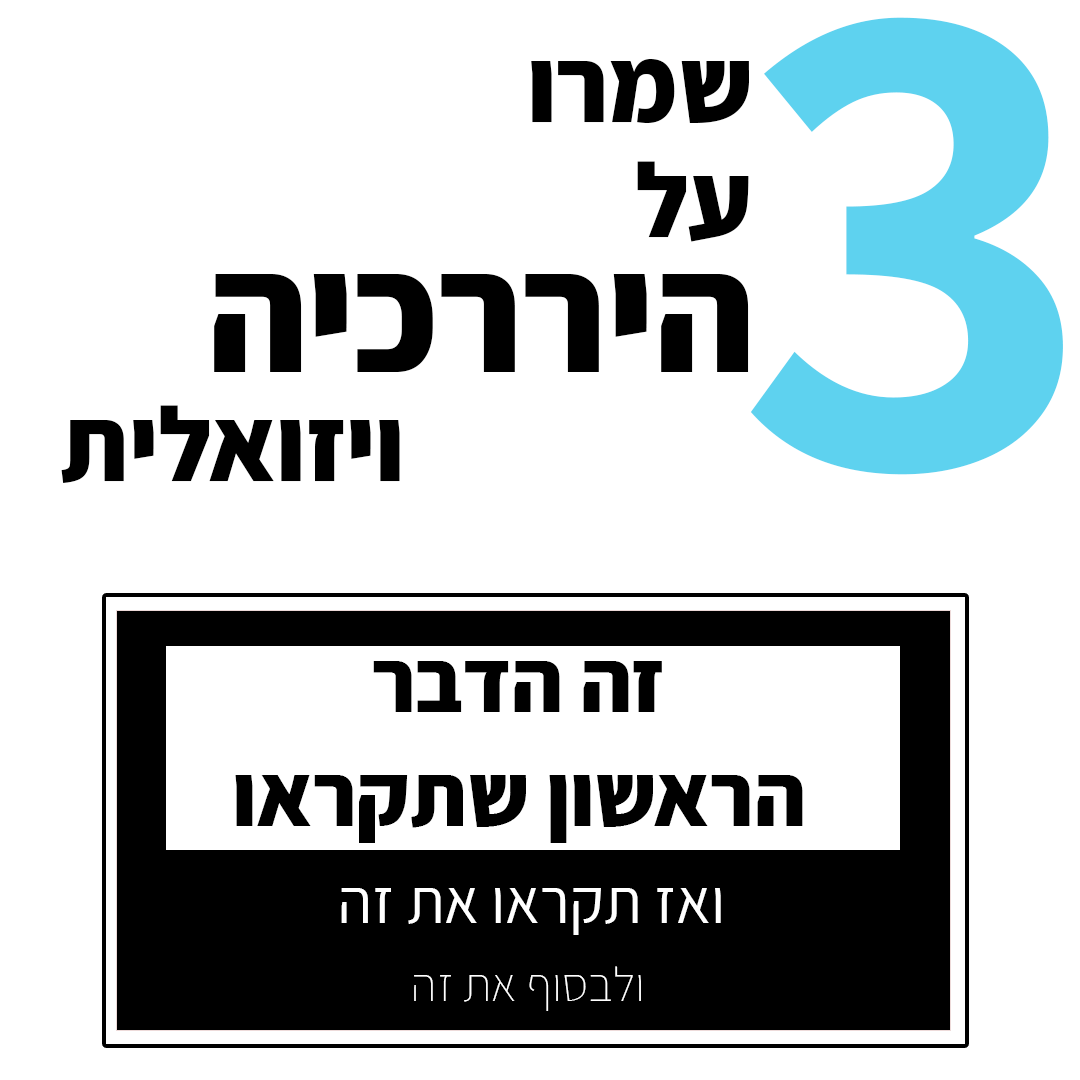
מה הכי חשוב לכם שיקראו?

שברו שגרה בעזרת משקלים

Less is More

אם כבר טקסט ארוך - שיהיה נעים
אחרי שקראתם את 6 הטיפים, אני בטוחה שיש לכם כבר רעיון לגבי השינויים שאתם רוצים לבצע באתר שלכם ומהם הדפים והעיצובים שדורשים שיפוץ. אפשר להתחיל כבר עכשיו, לעבור סעיף-סעיף ולוודא שאתם מקפידים על הכללים האלה.
יש עוד המון תיאוריה ללמוד בכל מה שקשור לעיצוב אתרי אינטרנט, UX ו-UI, אבל עבור מי שאינו עוסק באופן קבוע בתחום העיצוב הגרפי ולא יכול להתעמק בכל נושא יסודות העיצוב, ששת הטיפים האלה הם התחלה טובה.








