כאשר יוצרים תפריט בוורדפרס דרך עיצוב-תפריטים, אפשרויות העיצוב שלו תלויות בתבנית המותקנת באתר או ביכולות העיצוב שלכם באלמנטור, במידה ואתם עושים שימוש בתוסף הזה באתר שלכם.
הבעיה היא, שעיצוב התפריט מוגדר על כל הפריטים שלו כמקשה אחת, בעוד לעתים נרצה להדגיש כפתור מסויים, לשנות את הצבע שלו, להוסיף לו מסגרת ועוד, כדי להסב את עין הגולשים ספציפית אליו יותר מלאחרים.
בכתבה זו נלמד איך אפשר לבצע שינויים עיצוביים קטנים בפריטים ספציפיים בתפריט של וורדפרס, ללא צורך בהתקנת תוספים. ניתן לבצע זאת על-ידי שימוש מאוד פשוט בקוד, ואין צורך בידע ב-html או css כדי להוסיף לכפתורים בתפריט דברים קטנים כמו הדגשות, שינוי צבע, תיחום במסגרת ועוד.
שנתחיל?
הדגשת טקסט על כפתור
העיצוב הבסיסי והפשוט ביותר שניתן להוסיף לכפתור בתפריט הוא הדגשה. זה מתאים למשל למקרים בהם יש לכם באתר פריט חשוב מאוד בתפריט שתרצו שיהיה קל לגולשים למצוא אותו, כמו כפתור יצירת הקשר או כפתור של קריאה לפעולה כדוגמת ״הזמנת ייעוץ״, ״הזמנת שירות״, ״הרשמה לאתר״ וכו׳.
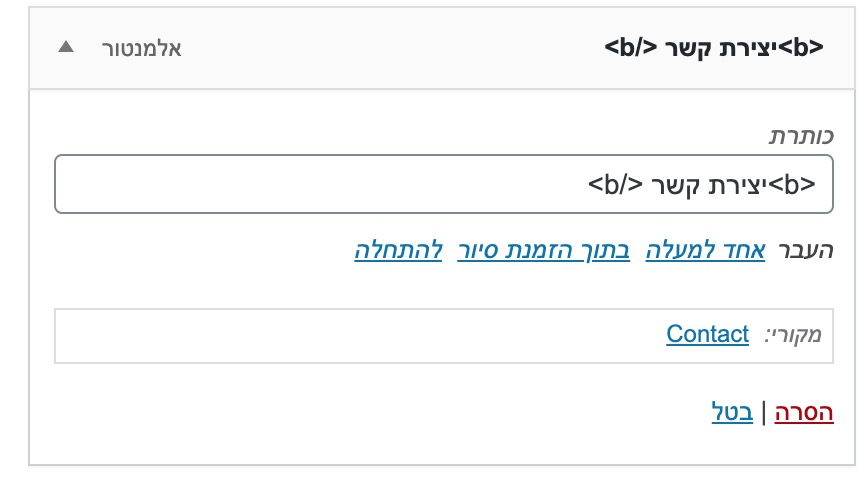
כדי להוסיף לכפתור מסויים בתפריט הדגשה, נעבור לעיצוב->תפריטים, נבחר בתפריט הרצוי לנו, נפתח את הפריט שעליו נרצה להוסיף את ההדגשה ונוסיף את הקוד המתאים בשדה הכותרת, בצורה כזאת:
כפי שרואים בתמונה, יש לעטוף את הטקסט של הכפתור בקוד Bold כך:
פתיחת תג ההדגשה:
<b>
הכנסת המילה הרצויה (זו שמופיעה על הכפתור)
סגירת תג ההדגשה כך: <b/>
כפי שרואים בדוגמה למעלה, סגירת תגים מתבצעת על ידי הוספת לוכסן לפני הקוד. זוהי צורת העבודה הכללית עם תגים.
מאחר ואנו משלבים באתרים ישראליים קוד באנגלית ומילים בעברית, הקוד נראה מעט מבולגן ומשובש. לכן, בכל פעם שרוצים להכניס קוד, מומלץ לכתוב את המלל שעל הכפתור באנגלית, ולאחר שרואים שהכל עובד – לשנות את המילה באנגלית לזו הרצויה לנו בעברית.
כלומר, כדי לוודא שקוד ההדגשה יעבוד כראוי, למשל על המילה ״יצירת קשר״ כפי שמוצג בדוגמה למעלה, מומלץ ליצור אותו קודם כל באנגלית:
<b> contact </b>
ולאחר שמירת התפריט ובדיקה שהטקסט אכן הודגש, לשנות רק אותו לעברית:
<b> יצירת קשר </b>
שימו לב שלאחר שהחלפנו את המילה על הכפתור לעברית, הקוד השתבש מעט, וזה בסדר – הוא עדיין תקין כל עוד לא נגעתם בו.
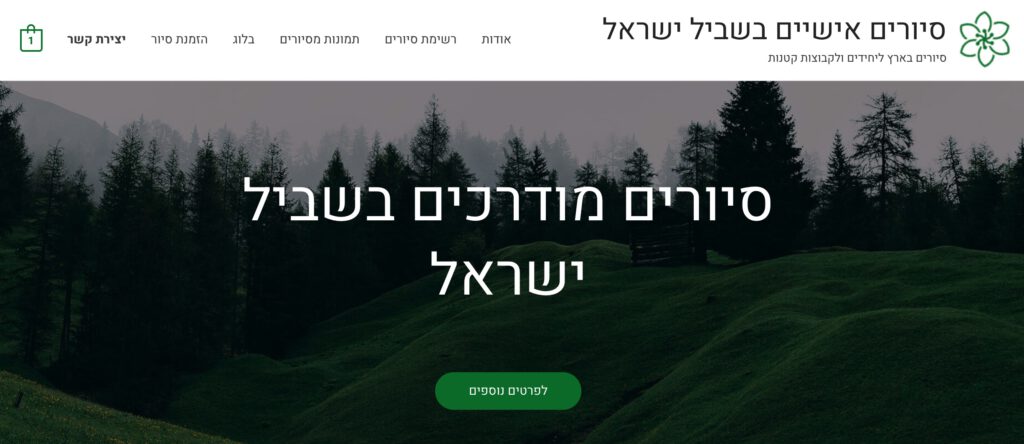
כך זה נראה באתר, שימו לב לטקסט המודגש על כפתור ״יצירת קשר״:
שינוי צבע טקסט על כפתור
כדי לשנות את הצבע של הטקסט באחד הכפתורים בתפריט, נפעל באופן דומה – נוסיף קוד לשדה הכותרת של הפריט, אך הפעם נשתמש בקוד אחר מזה של ההדגשה.
הפעם, נשתמש בתג span ולאחריו נוסיף את המילה style, כדי להגדיר את העיצוב של הטקסט.
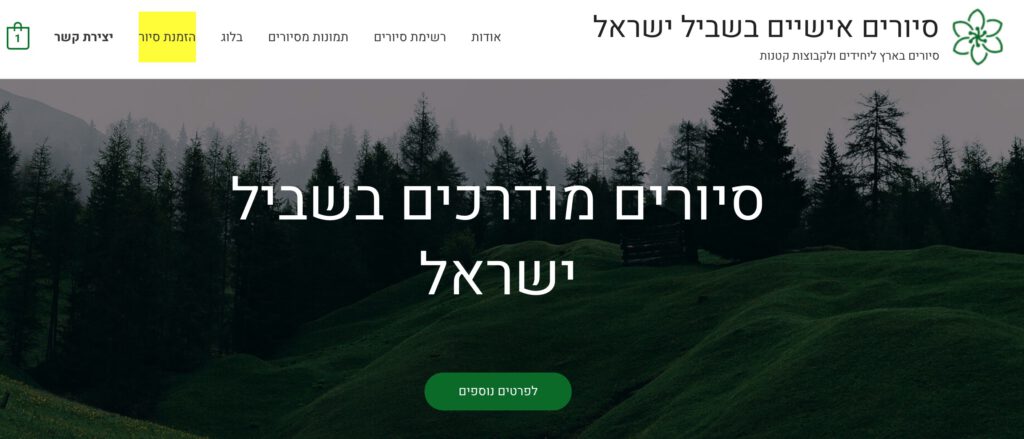
נישאר עם הדוגמה של התפריט שהוצג למעלה ונשנה את צבע כפתור ה״הזמנת סיור״ לירוק. נעשה זאת בצורה כזאת:
<span style=”color:green;”> click here </span>
איך בנוי הקוד?
בדיוק כמו בדוגמה מקודם, עוטפים את המילה שרוצים לעצב על ידי קוד שנפתח בסוגריים משולשים ונסגר בסוגריים משולשים עם לוכסן (במקרה הזה – span). את הגדרות העיצוב מוסיפים לחלק הפותח של הקוד, על-ידי הוספת המילה style, תו שווה, ואז קוד העיצוב הרצוי (color:green), שמוצג בתוך מרכאות כפולות ומסתיים עם תו של נקודה-פסיק.
כאמור, בתחילה יש להכניס את הטקסט שאמור להופיע על הכפתור באנגלית כדי שהקוד לא ישתבש, ואחרי שמוודאים שהקוד עובד כראוי משנים את הטקסט על הכפתור לעברית.
בלוח הבקרה זה ייראה כך (יש להתייחס לקוד שמוצג בתוך שדה הכותרת):
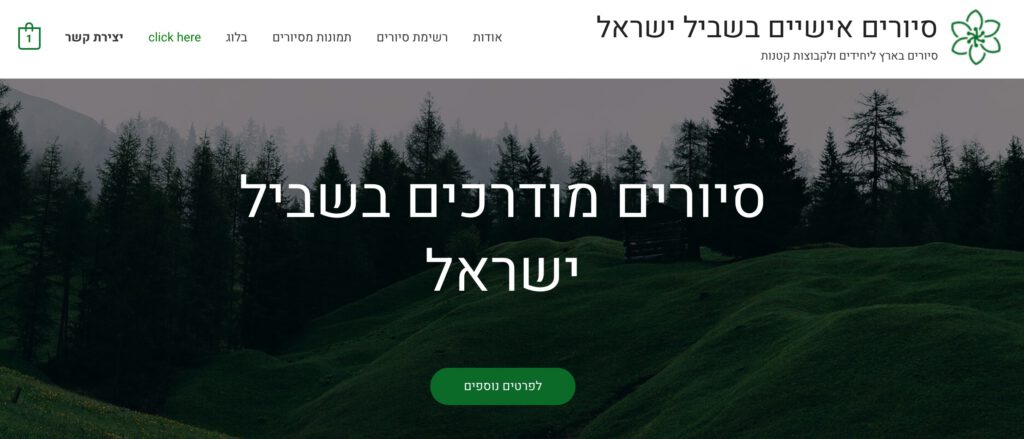
כך זה נראה באתר:
המילה שבחרתי לכתוב באנגלית היא Click Here. מאחר והעיצוב בוצע כראוי והכפתור הפך לירוק, אפשר לחזור לתפריט ולשנות את המילים Click Here לטקסט הרצוי בעברית, ובמקרה שלי זה יהיה ״הזמנת סיור״. חשוב לשנות רק את הטקסט של הכפתור ולא לגעת בקוד עצמו!
כך זה נראה בלוח הבקרה. שימו לב, שוב, שאחרי שינוי הביטוי לעברית הקוד נראה משובש לחלוטין, אך אם לא נגעתם בו אלא רק שיניתם את הביטוי שעל הכפתור לעברית, הוא יעבוד כמו שצריך:
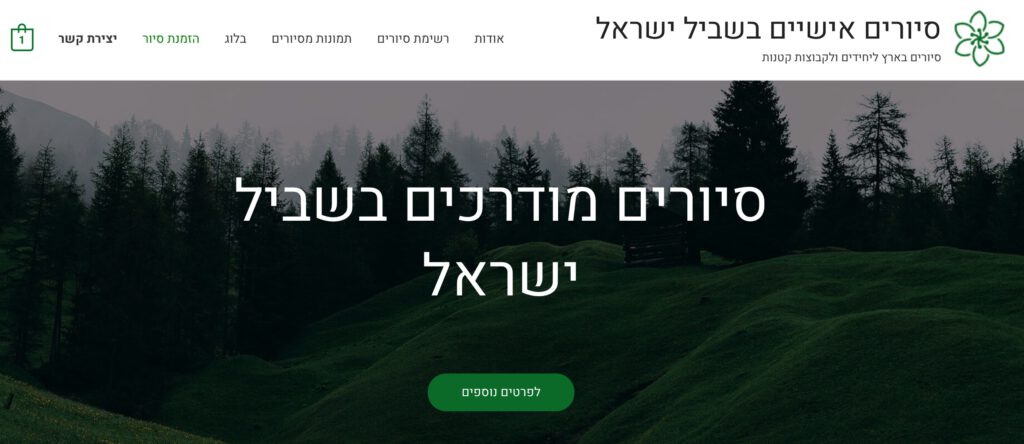
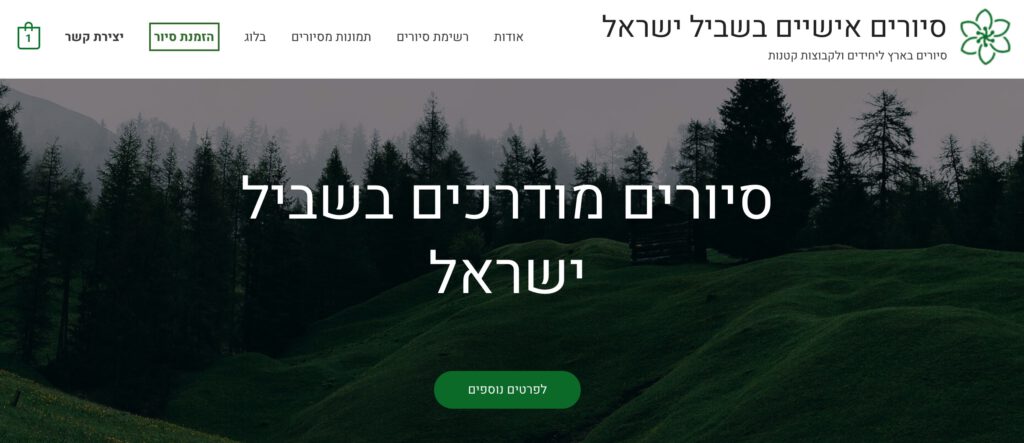
וכך זה נראה באתר:
הוספת מסגרת לכפתור
למדנו איך להדגיש טקסט ולשנות את הצבע שלו. דבר נוסף שניתן לעשות הוא להוסיף לאחד הכפתורים מסגרת. נשתמש בקוד דומה לזה של שינוי צבע הטקסט, אך במקום קוד ה-color שאחראי על שינוי צבע הטקסט, נשתמש בקוד border, שמורה למערכת להוסיף מסגרת. בנוסף, נוכל להגדיר את עובי המסגרת והסוג שלה.
זהו הקוד שנשתמש בו:
<span style=”border: 2px solid black;”>click here</span>
אז מה יש לנו כאן:
ראשית הגדרנו למערכת להוסיף מסגרת – border – מסביב למילה, ששוב שיניתי אותה לאנגלית כדי לא לשבש את מיקום התווים של הקוד. לאחר מכן הגדרנו את עובי המסגרת ל-2 פיקסלים (ניתן לשנות לכל עובי שרוצים על-ידי שינוי המספר). בהמשך הוספנו את סוג הקו שיוצג במסגרת. solid הוא קו רציף. אפשרויות נוספות הן למשל dashed שיציג קו מקווקו או dotted שיציג מסגרת מנוקדת.
ולסיום הוספנו את צבע המסגרת (black). ניתן להוסיף כל צבע שרוצים. אם רוצים להציג צבע מדוייק שיש לכם את קוד ה-hex שלו, ניתן במקום שם הצבע להוסיף את הקוד, למשל #306A2A.
כך זה נראה בלוח הבקרה:
וכך זה נראה עם קוד צבע במקום שם של צבע:
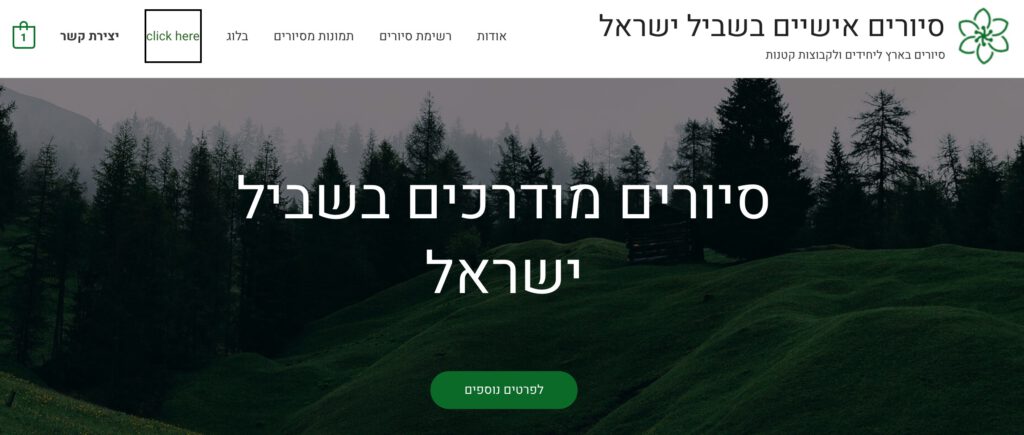
וכך זה נראה באתר, שימו לב למסגרת הירוקה סביב המילה click here:
לאחר שראינו שהמסגרת עובדת לשביעות רצוננו (בהמשך נטפל בריווח של המסגרת מהטקסט, אל דאגה), נשנה כאמור את המילים click here לעברית:
שינוי צבע רקע של כפתור
כדי לשנות את צבע הרקע של אחד הכפתורים בתפריט, נשתמש בתג background-color בצורה כזאת:
<span style=”background-color:yellow;”>click here</span>
בדוגמה זו ביקשתי להציג את צבע הרקע בצהוב. גם כאן ניתן להשתמש בקוד צבע במקום בשם צבע כפי שראינו מקודם.
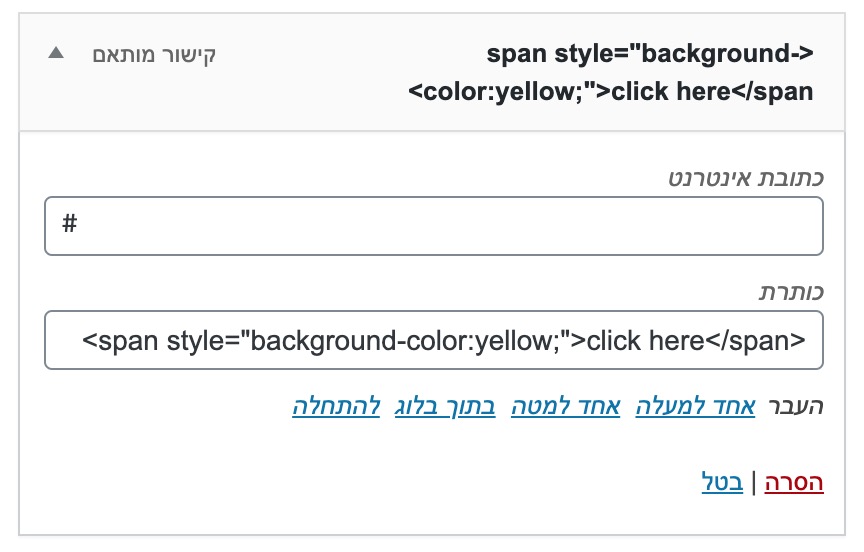
כך זה נראה בלוח הבקרה:
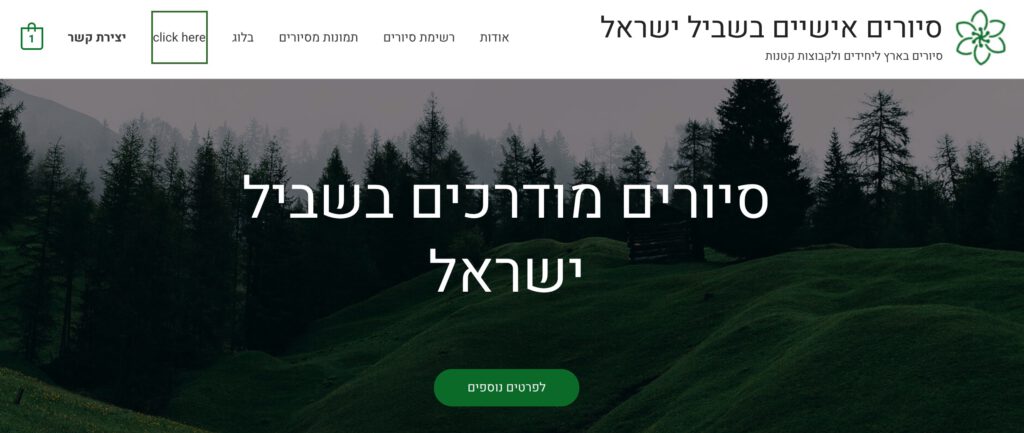
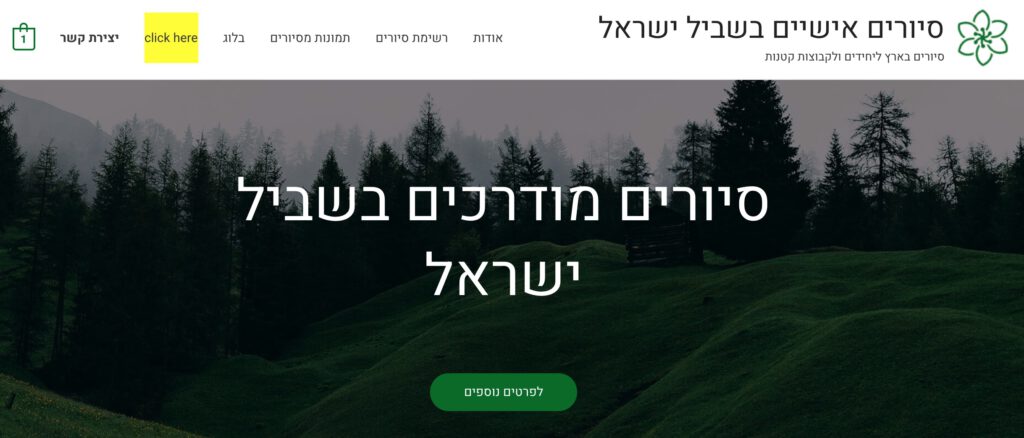
וכך זה נראה באתר:
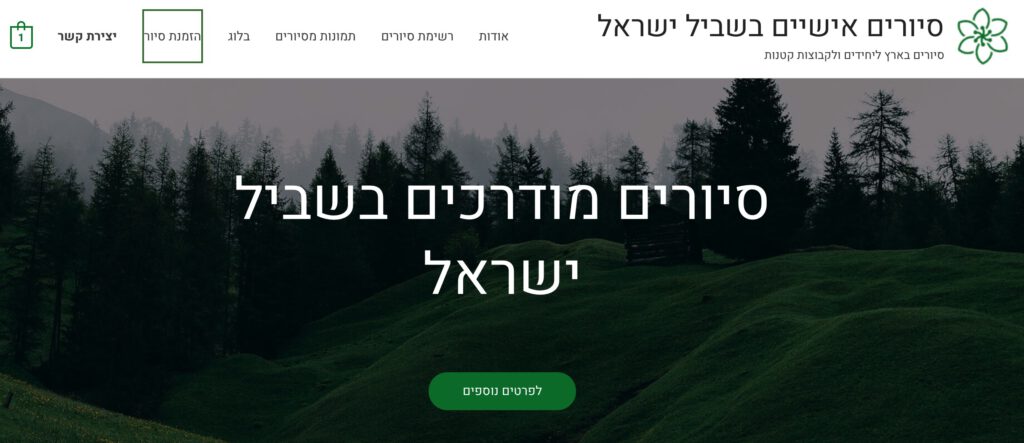
ולאחר שינוי הטקסט של הכפתור לעברית:
שילוב של יותר מקוד עיצוב אחד בכפתור
כיסינו עד עתה את העיצובים הפופולריים ביותר: הדגשת טקסט, שינוי צבע טקסט, הוספת מסגרת ושינוי צבע רקע. אבל מה קורה כשרוצים, למשל, לשנות את צבע הטקסט וגם להוסיף מסגרת? איך משלבים בין כמה קודים ביחד?
כדי להוסיף יותר מקוד אחד, יש להפריד אותם עם תו הנקודה-פסיק.
למשל, כדי לתחם את הכפתור במסגרת וגם לשנות את הצבע שלו לירוק, נוסיף את הקוד הבא:
<span style=”border:2px solid black; color:#306a2a;”>click here</span>
בואו נפרק את הקוד שלאחר ה-span style:
ראשית הגדרנו להוסיף מסגרת של 2 פיקסלים, כקו רציף (solid) בצבע שחור. סגרנו את הגדרות המסגרת עם ; כמו שעשינו עד עתה, ואז הוספנו קוד נוסף, של שינוי צבע הטקסט, על ידי המילה color והוספנו את הקוד של הצבע. סיימנו שוב עם ; וסגרנו את ה-span כרגיל.
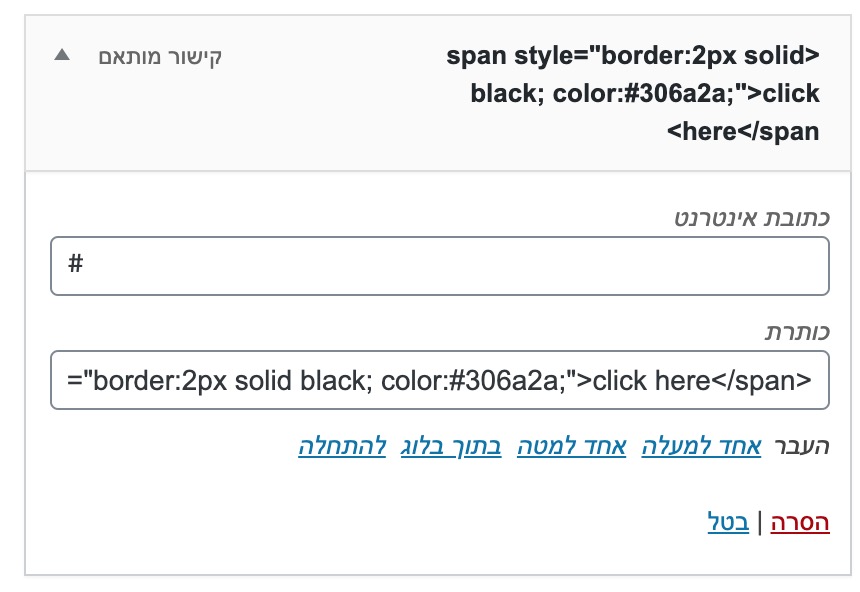
כך זה נראה בלוח הבקרה (החלק הראשון של הקוד מוסתר):
וכך זה נראה באתר:
לפני שאני מחליפה את הטקסט של הכפתור לעברית, אני רוצה להוסיף עוד משהו לקוד. ראשית, הקרבה של המסגרת לטקסט מציקה לי. בשביל לרווח ביניהן, אפשר להוסיף קוד של padding לטקסט, כלומר להוסיף לו שולים פנימיים. בנוסף, אני רוצה גם להדגיש את המילה על הכפתור, וגם לשנות את צבע המסגרת לירוק.
הקוד כמובן יהיה ארוך יותר ויראה כך:
<b><span style=”border:2px solid #306a2a; color:#306a2a ;padding:4px”>click here</span></b>
מה עשינו פה?
ראשית, עטפנו את כל הקוד בתג b כפי שראינו בתחילת הכתבה. זאת, כדי להדגיש את כל מה שיש על הכפתור. לאחר מכן פתחנו תג של span והכנסו את כל הסטיילים שרצינו: את המסגרת, את צבע הטקסט ואת השוליים, שלהם נתתי עובי של 4 פיקסלים.
וכך זה נראה באתר לאחר ששיניתי את הטקסט לעברית:
לסיום, הוספתי לכפתור גם צבע רקע כדי להבליט אותו עוד יותר. הוספתי לקוד למעלה גם את הקוד background-color, אתם כבר יודעים איך להוסיף אותו 🙂
וכך זה נראה באתר:
טיפול בבעיות
למדנו איך מוסיפים קודים שונים שבעזרתם ניתן לעצב את הטקסט על כפתורי התפריט בצורה אחרת מהאחרים. כאשר תתחילו לעבוד עם קודים, תראו שלעתים דברים לא יעבדו כראוי. יכולות להיות לכך מספר סיבות:
- כפי שנאמר מספר פעמים בכתבה, במקרים בהם משלבים עברית ואנגלית בקוד, דברים משתבשים. לכן, חשוב לעבוד עם טקסטים באנגלית ורק לאחר שהכפתור נראה כפי שרצינו, לשנות את המלל עליו לעברית, ולשים לב שלא משנים את הקוד עצמו אלא רק את המלל
- שימו לב שאתם משתמשים במרכאות כפולות כאלה ” ולא בגרשיים (קווים נטויים) כאלה ״
זה יכול לשבש את הקוד כולו ולגרום לדברים לא לעבוד. גרשיים נטויות מתווספות לעתים בגלל ההחלפה לשפה העברית. יש להשתמש בתו של המרכאות באנגלית בלבד - חשוב לעבור על כל תו ותו ולוודא שהכנסתם את כל הקוד כראוי. תו אחד שהוכנס למקום הלא נכון או שנשכח מחוץ לקוד, יגרום לכל הקוד לא לעבוד
- ייתכן ובתבנית המותקנת באתר שלכם יש קוד CSS שמעפיל על הקוד שתוסיפו לפריטים בתפריט ולכן שינויים שתעשו לא יוצגו. במקרים כאלה יש לבדוק כיצד משנים את העיצוב של פריטים בתפריט דרך אפשרויות העיצוב הספציפיות של התבנית (לרוב בכפתור ההתאמה האישית), או לפנות לתמיכה של התבנית ולבדוק מולם כיצד ניתן לבצע שינויים מסוג זה.
רוצים ללמוד על קודים נוספים שניתן לשלב בטקסט ולהיכנס יותר לעומק בכל מה שקשור ל-HTML ול-CSS? באתר זה מוסברים היסודות, והוא כולל את כל הקודים שנלמדו בכתבה זו והרבה יותר.