דף נחיתה. כמה פעמים שמעתם על המושג הזה לאחרונה? ולמה הוא כל כך נפוץ בימינו?
אם יש לכם מוצר או שרות שאתם רוצים למכור, אם אתם מתכוונים להשיק מוצר בעתיד ובינתיים מעוניינים לאסוף מיילים של לקוחות פוטנציאליים או אם יש לכם מתנה חינמית לתת לגולשים בתמורה למייל שלהם, דף נחיתה הוא פתרון מצויין. מדובר בדף אחד ויחיד, לרוב קצר וממצה ללא לינקים חיצוניים, עם מידע קצר וטופס השארת פרטים. זהו ״הדבר החם״ כיום – שמטרתו יצירת רשימת תפוצה, ואחת הדרכים לעשות זאת היא ע״י יצירת דפי נחיתה שיגרמו לגולשים שלכם להזין את המייל שלהם.
ישנן הרבה חברות בשוק שמציעות מערכות ייעודיות לבניית דפי נחיתה. לרוב הן יציעו חבילות חודשיות ויגבילו אותן לפי מספר דפי הנחיתה שתרצו ליצור, נפח אחסון ועוד.
ייתכן והחבילות שמציעות חברות מסויימות יתאימו לכם. אבל חשוב לדעת שאפשר לבנות דפי נחיתה יפים, טובים ושעובדים מצויין בוורדפרס – ובקלות יחסית. המחיר שתשלמו על דף נחיתה בוורדפרס הוא רק מחיר אחסון האתר, והרי רוב הסיכויים שיש לכם אתר או שתרצו לבנות אחד בעתיד, אז למה לפצל את השניים אם אפשר באותה חברת אחסון לבנות גם דף (או דפי) נחיתה וגם לאחסן את האתר הראשי שלכם?
בנוסף, ברגע שאתם מחוייבים למערכת מסויימת לפי מחיר חודשי – תצטרכו להמשיך ולשלם כל עוד תרצו שדף הנחיתה שלכם יהיה באוויר. אחרת – התוכן ייעלם ויוסר מהרשת. ואמנם גם כשאנחנו רוכשים חבילת אחסון ומפסיקים לשלם עליה האתר שלנו יירד מהאוויר, אולם כל מי שבנה אתר או שמתכנן לבנות אחד יודע שאין מנוס מרכישת חבילת אחסון – ואם אפשר באותה חבילה לבנות גם אתר וגם דפי נחיתה, מדוע לשלם פעמיים – גם לאחסון אתר וגם למערכת דפי נחיתה? ואם כבר חשבתם כן ללכת על חברה מסויימת, הרי תצטרכו ללמוד כיצד מחולל דפי הנחיתה עובד ואיך לתפעל אותו – אז למה לא ללמוד הכל בוורדפרס ועל הדרך ללמוד גם איך לבנות אתר אינטרנט?
בהדרכה הבאה אני מראה כיצד בונים דף נחיתה מ-א׳ ועד ת׳ בוורדפרס. כמובן שלכל אחד יש את הצרכים שלו ורוב הסיכויים שדף הנחיתה אותו אני יוצרת בסרטון לא יתאים לכם ב-100% ותרצו לשנות את הטקסט, את הצבעים ואולי אף את האלמנטים, אבל מההסבר הבא אפשר לצאת וליצור דפי נחיתה מכל מיני סוגים, עם תכנים שונים, עם סרטונים מוטמעים, עם עיצובים שמתאימים לכם וכו׳. ההדרכה נועדה ללמד אתכם איך אפשר ליצור דפי נחיתה בוורדפרס בצורה קלה ויחסית מהירה.
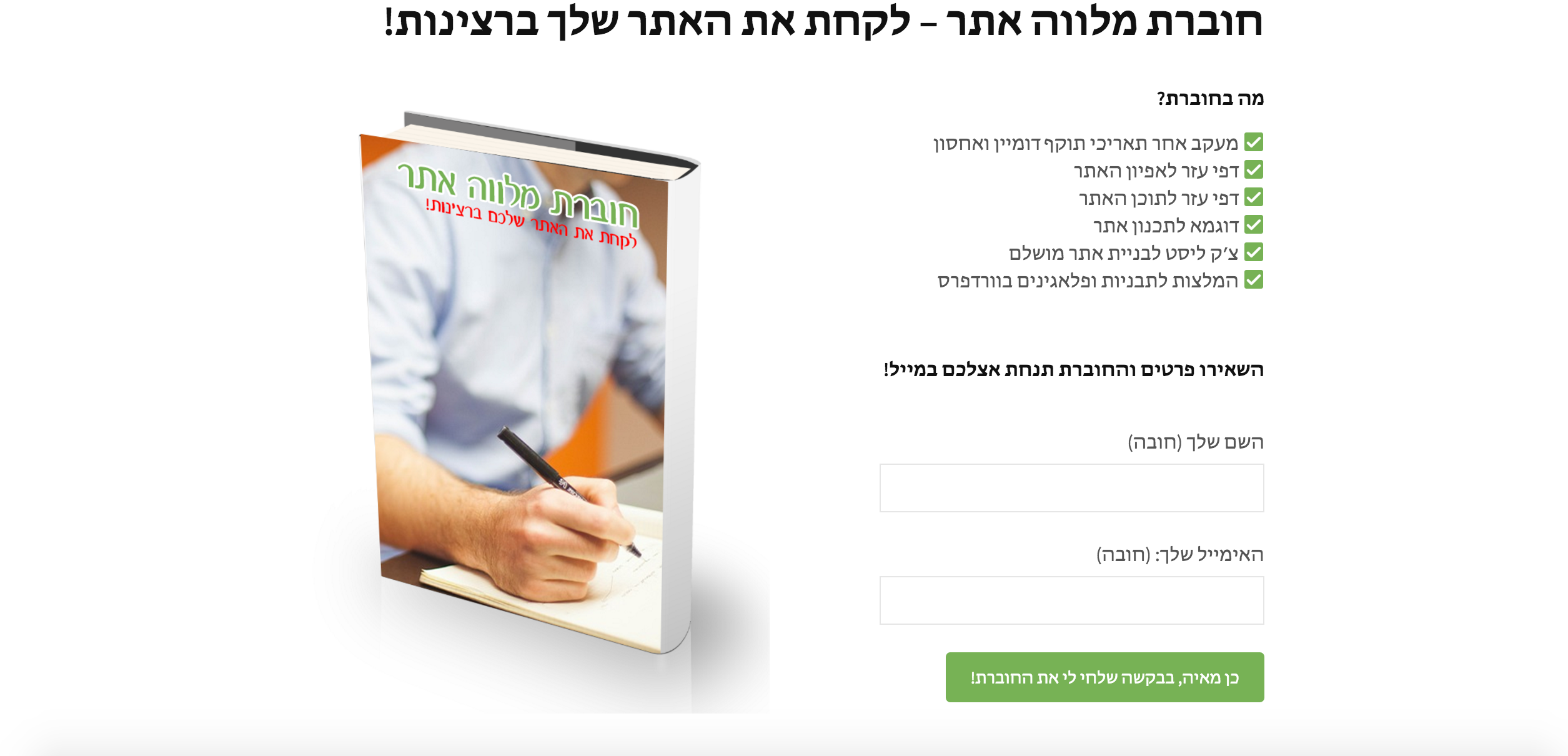
הנה דף הנחיתה שנלמד לבנות בהדרכה:

בדף הנחיתה הספציפי הזה אני מציעה לגולשים eBook חינמי בשם ״חוברת מלווה אתר״ ומבקשת מהקוראים להשאיר מייל שאליו תישלח החוברת. בצורה כזאת הגולשים מקבלים מוצר בחינם ואני מקבלת את המייל שלהם ובונה רשימת תפוצה.
האלמנטים בדף הנחיתה שבהדרכה
בצד שמאל ישנה תמונה גדולה של המוצר (או השרות), בצד ימין טקסט שיווקי ומשכנע למה כדאי לגולשים להוריד את החוברת, מתחתיו טופס השארת הפרטים ובתחתית דף הנחיתה – דבר שנקרא ״הוכחה חברתית״, כלומר – חוות דעת של קוראים שכבר הורידו ונהנו מהחוברת.
השלבים ביצירת דף נחיתה בוורדפרס כפי שמודגמים בהדרכה
- השלב הראשון הוא הרשמה לחברת אחסון ורכישת דומיין דרך חברת בלוהוסט
– אחסון אתר עולה בין 4 ל-12 דולר בחודש, ניתן לראות כאן טבלת השוואת מחירים של חברות אחסון.
– דומיין עולה בין 10 ל-16 דולר בשנה. - התקנת מערכת וורדפרס החינמית
- התקנת תבנית עיצוב חינמית
- התקנת תוספים ועבודה על מבנה ותוכן דף הנחיתה (הכל חינמי כמובן)
- המלצות להמשך עבודה עצמאית
ניווט מהיר
דקה 04:30 – הרשמה לחברת בלוהוסט
דקה 08:47 – התקנת וורדפרס
דקה 12:14 – שינוי שפת הממשק של וורדפרס לעברית
דקה 12:46 – התקנת ערכת העיצוב First
דקה 13:45 – הסרת החלק העליון של האתר (Header)
דקה 14:53 – יצירת דף נחיתה
דקה 15:58 – הגדרת דף הנחיתה כעמוד הפותח של האתר
דקה 17:24 – הסרת סייבר מצד ימין
דקה 18:04 – סידור כותרת ארוכה כך שתופיע בשורה אחת
דקה 19:50 – התקנת התוסף Page Builder by SiteOrigin
דקה 20:26 – עבודה עם Page Builder – הוספת תמונת מוצר
דקה 22:30 – הוספת נקודות שכנוע
דקה 24:10 – הוספת טופס יצירת קשר בעזרת התוסף Contact Form 7
דקה 28:12 – הוספת חוות דעת מתחלפות בעזרת תוסף Testimonials Widget
דקה 30:25 – שינוי צבע כפתור ה״שלח״ בטופס. קוד לשינוי הצבע:
input.wpcf7-form-control.wpcf7-submit:hover {
background-color: black;
color: yellow;
}
input.wpcf7-form-control.wpcf7-submit {
background-color: #77B255;
color: white;
}
דקה 32:46 – הוספת קובץ ה-ebook וחיבורו לטופס יצירת הקשר בעזרת התוספים:
שינוי קוד טופס השארת פרטים לאחר הוספת קובץ:
![]()
(יש לשנות את ה-id של הקובץ ושל טופס יצירת הקשר)
דקה 38:02 – שינוי צבעים, הוספת שורות, הטמעת סרטון ומפה
אני מקווה שתמצאו את ההדרכה יעילה ושהיא תסייע לכם לבנות דפי נחיתה!
ניתן לשאול שאלות ספציפיות אודות ההדרכה בתגובות לסרטון או בעמוד הפייסבוק של מקום ברשת.








