בוידאו הבא תוכלו לעקוב אחר בניית אתר מלא מ-א׳ ועד ת׳. התבנית איתה נעבוד בהדרכה מתאימה לשלל סוגי אתרים: אתרי תדמית, אתר לפרוטפוליו אישי, אתר לפרסום סדנה/מוצר/קורס וגם כדף נחיתה.
למי מכם שמעולם לא בנה אתר (בוורדפרס או במערכות אחרות), אפשר בהחלט ללמוד מההדרכה הבאה איך בונים אתר אינטרנט מאחר ואני עוברת על כל השלבים החל מרכישת חבילת אחסון ודומיין (כתובת אתר) ועד לרגע בו האתר מוכן להצגה בפני כולם:
לחצו כאן לצפייה בסרטון ביוטיוב.
האתר עליו נעבוד בנוי כך שכל העמודים מוצגים אחד אחרי השני עם מעברים יפים ביניהם ובצורה שמושכת את העין. כפי שתראו בהדרכה, ניתן לשלוט כמעט על כל מאפיין – צבע רקע, צבע פונט, מספר פריטים בכל דף, סדר ההופעה של העמודים ועוד ועוד.
אתר Fixit מייצג חברה פיקטיבית לתיקון מחשבים ונבנה לצורך ההדרכה בלבד.
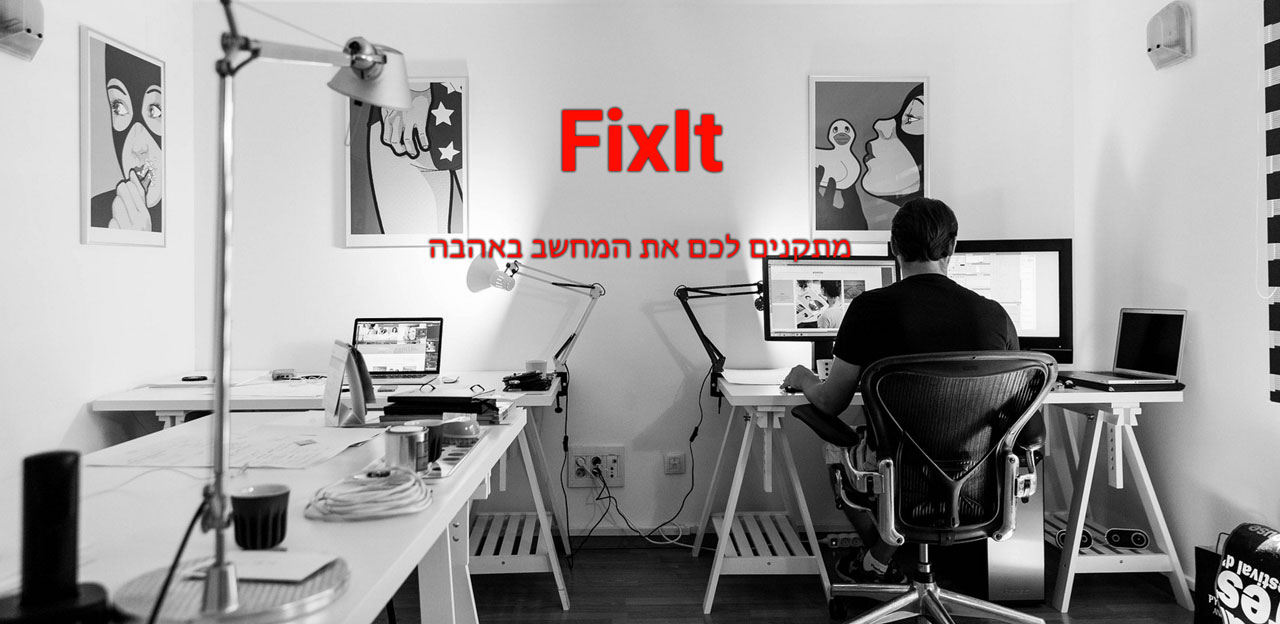
העמוד הפותח מציג תמונת רקע גדולה ומזמינה, שם ותיאור החברה:

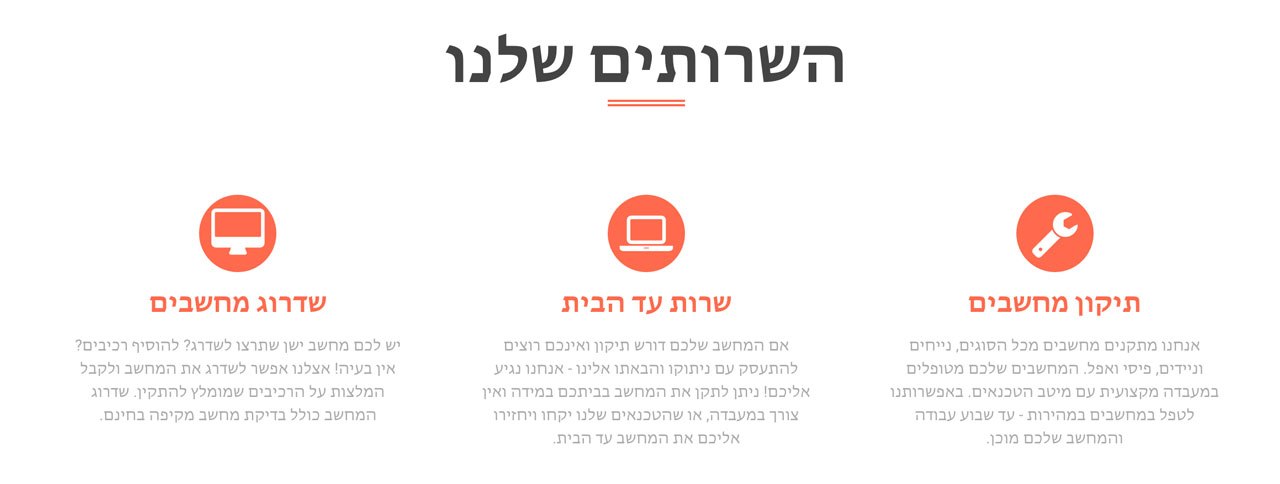
לאחר מכן מוצגים השרותים הניתנים בחברה:

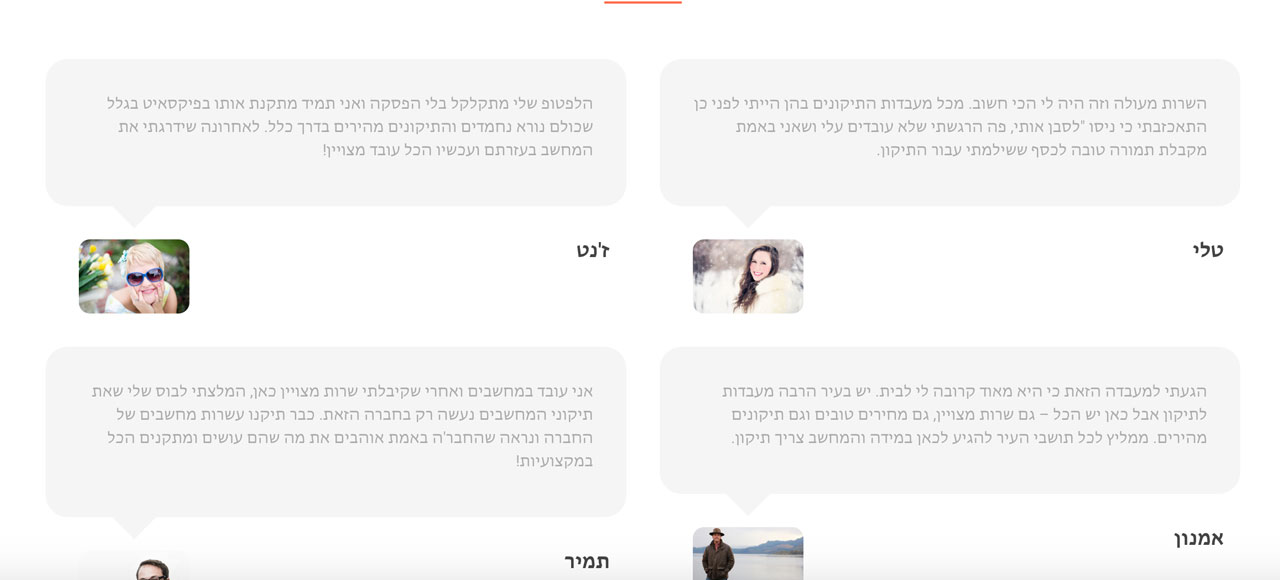
כאן מוצגות מספר חוות דעת מלקוחות:

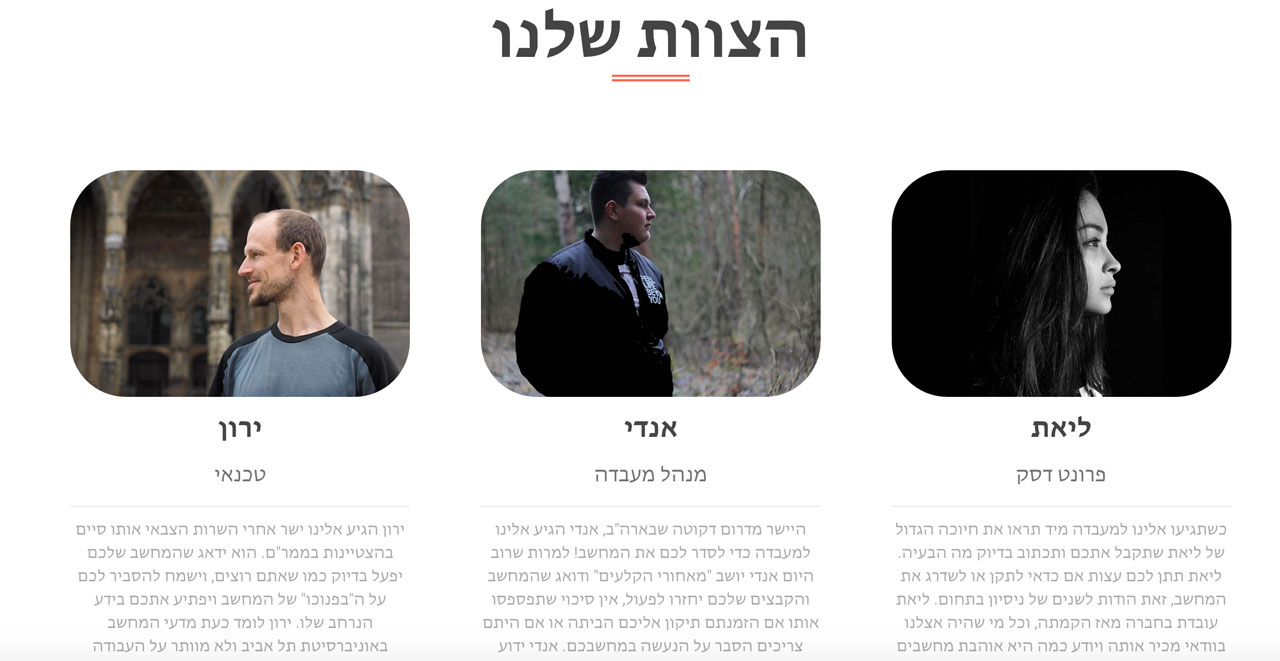
ובהמשך – מידע על צוות החברה:

דבר נוסף שאפשר להכניס לאתר הוא אזור תוכן המציג ״עובדות״ כפי שניתן לראות בדוגמא – מס׳ עובדים, שנות ותק וכו׳:

ניתן גם להציג בר יכולות (Skills) שמתאים לאתרי פורטפוליו או אתרים בהם תרצו להציג את היכולות שלכם בצורה מעניינת למשל באתר של קורות חיים או כפי שניתן לראות כאן – במה החברה מתמחה:

בנוסף, אפשר להכניס טופס יצירת קשר ומפה מוטמעת מגוגל:

זוהי התצוגה של הבלוג כפי שהוא מופיע בדף הראשי. בהדרכה נלמד גם כיצד יוצרים דף באתר ובו מוצגים כל הכתבות בבלוג וכיצד משנים את הגדרות התצוגה של הפוסטים.

דבר נוסף שנלמד בהדרכה הוא כיצד להוסיף כפתור עם אפשרות להוריד קובץ, מתאים למשל למי שרוצה להציע לגולשים קבצי PDF כמו איבוק, קורות חיים, קטלוג וכו׳. נלמד גם כיצד ליצור כפתורים שיובילו לרשתות החברתיות שלנו:

ולסיום – ניתן להוסיף ציטוט ותמונה, כפי שאפשר לראות כאן:

ולהוסיף אזורי תוכן לחלק התחתון של האתר (Footer):

התבנית איתה נלמד לעבוד בהדרכה מאפשרת יצירת עמוד פרוייקטים וכן גלריית לקוחות. בהדרכה לא נעבור על אפשרויות אלה אך ככל שתתעמקו ותבינו כיצד התבנית פועלת תוכלו להוסיף גם את שני אלה ללא בעיה לאתר שלכם.
אני מקווה שתמצאו את ההדרכה יעילה. אל תשכחו לשתף עם חבריכם שמעוניינים לבנות אתר!








