אה רגע, שלא תבינו לא נכון. מעולם לא הפסקתי לאהוב את וורדפרס. אבל עד שהכרתי את התבנית הזאת, בכל פעם שעמדתי לפתוח אתר חדש ותהיתי איזו תבנית תתאים לו מהמאגר הגדול של התבניות בהן התנסתי במשך השנים, הרגשתי תחושה (קטנה מאוד אבל אמיתית) של תסכול. הסיבה היתה שעד ש-Wipi הופיעה, כל התבניות שהכרתי היו *כמעט* מושלמות: תמיד נדרשתי להוסיף כמה שורות קוד כדי לקבל בדיוק את מה שרציתי או לחפש תוסף שיעזור להשלים את התמונה.
 Wipi החזירה לי את חדוות היצירה, ממש כך. אני לא מתכנתת ולא מעצבת גרפית פר-סיי, אלא משהו בין לבין – יודעת לעבוד עם תוכנות גרפיות, יודעת לשחק קצת עם קוד, אך בעיקר אוהבת פשטות וכלים שעוזרים לי ליצור במציאות דברים שאני רואה בדמיון – בקלות ובמהירות (ואם זה בחינם אז בכלל טוב). זאת הסיבה שנדלקתי על וורדפרס אי שם בשנת 2009. עד לפני שנה אגב, כל התבניות שהשתמשתי בהן היו חינמיות, והסתדרתי איתן לא רע. שנה שעברה זו היתה הפעם הראשונה שרכשתי תבנית של פוג׳ו לאחר שקראתי הרבה מאוד ביקורות חיוביות עליהן וגם כי קצת נמאס לי לשחק עם כיווניות ולהתאים תבניות לעברית. אז ניסיתי את פוג׳ו ולזכותם ייאמר שאני לקוחה מרוצה מאוד ונהנית לעבוד עם התבנית שרכשתי (Buzz).
Wipi החזירה לי את חדוות היצירה, ממש כך. אני לא מתכנתת ולא מעצבת גרפית פר-סיי, אלא משהו בין לבין – יודעת לעבוד עם תוכנות גרפיות, יודעת לשחק קצת עם קוד, אך בעיקר אוהבת פשטות וכלים שעוזרים לי ליצור במציאות דברים שאני רואה בדמיון – בקלות ובמהירות (ואם זה בחינם אז בכלל טוב). זאת הסיבה שנדלקתי על וורדפרס אי שם בשנת 2009. עד לפני שנה אגב, כל התבניות שהשתמשתי בהן היו חינמיות, והסתדרתי איתן לא רע. שנה שעברה זו היתה הפעם הראשונה שרכשתי תבנית של פוג׳ו לאחר שקראתי הרבה מאוד ביקורות חיוביות עליהן וגם כי קצת נמאס לי לשחק עם כיווניות ולהתאים תבניות לעברית. אז ניסיתי את פוג׳ו ולזכותם ייאמר שאני לקוחה מרוצה מאוד ונהנית לעבוד עם התבנית שרכשתי (Buzz).
ואז הגיעה Wipi.
באתר שבו אתם קוראים עכשיו מופעלת תבנית Wipi, זה האתר הראשון וכרגע היחיד שעליו התקנתי אותה. מהרגע שהבנתי איך עובדים עם התבנית, לא רציתי להפסיק לשפר ולסדר את העיצוב של האתר. זה הזמן לציין שאני לא מגזימה בתיאוריי בכתבה ולא מקבלת תשלום עבור הסקירה הזאת, הכל נכתב מהלב ומחוויית ההתנסות שלי.
 אז מה כל כך מלהיב בעבודה עם Wipi?
אז מה כל כך מלהיב בעבודה עם Wipi?
ראשית, מדובר בתבנית חינמית לחלוטין. שנית, התבנית נבנתה ע״י ישראלים ועבור ישראלים, ככה שאין צורך לגייר אותה או ״להתלכלך״ עם קוד כדי לעברת חלקים ממנה. זו תבנית כחולבן במלוא מובן המילה, וזה יתרון ענק. מפתחי התבנית מתארים אותה כ״תבנית עיצוב אחת, לכל החיים״. סלוגן קצת בומבסטי, אתם בטח חושבים לעצמכם. ככה בדיוק חשבתי גם אני לפני שהתחלתי לעבוד איתה, אבל מהר מאוד הבנתי שאין באמירה הזו שמץ של הגזמה. נכון להיום אני לא רואה את עצמי מחפשת תבניות וורדפרס אחרות לעבוד איתן, להיפך – אני רק מוצאת את עצמי מחפשת סיבות לעצב מחדש את שאר האתרים שלי ולהתקין עליהם גם את Wipi, כי כל כך בא לי לעבוד איתה עוד ועוד.
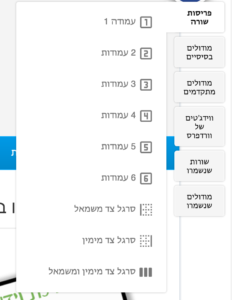
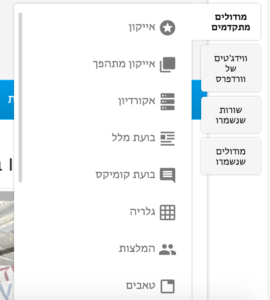
מלבד שני היתרונות שהזכרתי (חינמית וישראלית), התבנית הזו פשוט מלאה באפשרויות. אפילו תוסף כדוגמת אלמנטור המצויין או פייג׳ בילדרים על סוגיהם השונים לא צריך להתקין – כי התבנית מגיעה עם עורך עמודים מובנה, קל לתפעול, שכולל מודולים רבים ומגוונים כמו הוספת מספר רב של עמודות ושינוי הרוחב שלהן לפי הצורך, יצירת כותרות, הטמעת וידאו, אודיו ותמונות, יצירת כפתורים, עורך טקסט ועוד – ואלו רק המודולים הבסיסיים. המודולים המתקדמים כוללים הוספת אייקונים, אקורדיון, בועת מלל, המלצות, יצירת טאבים, בניית טפסים, טבלאות מחירים, גלריית תמונות ועוד הרבה מאוד אופציות. כל אלה כמובן מגיעים בלי קשר לווידג׳טים הבסיסיים של וורדפרס שגם אותם אפשר בקלות להוסיף לכל עמוד בעזרת עורך העמודים.
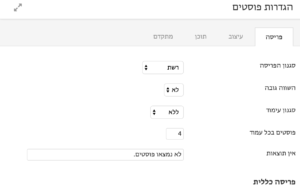
 כשבוחרים מודול, נפתח עולם רחב וגדוש של אפשרויות נוספות וניתן גם לשלוט על הצבעים, הנראות, התצוגה ועוד. עורך העמודים פותר בעיה שתמיד היתה לרועץ במערכת וורדפרס – האפשרות לבנות עמודים עם פוסטים מקטגוריות ספציפיות בבלוג וגם כאן התבנית נותנת מספר אפשרויות של אופן הצגת הפוסטים למשל כרשת, כגלריה, כפיד של תמונות ועוד.
כשבוחרים מודול, נפתח עולם רחב וגדוש של אפשרויות נוספות וניתן גם לשלוט על הצבעים, הנראות, התצוגה ועוד. עורך העמודים פותר בעיה שתמיד היתה לרועץ במערכת וורדפרס – האפשרות לבנות עמודים עם פוסטים מקטגוריות ספציפיות בבלוג וגם כאן התבנית נותנת מספר אפשרויות של אופן הצגת הפוסטים למשל כרשת, כגלריה, כפיד של תמונות ועוד.
בקיצור – בעזרת עורך העמודים אפשר ליצור כל דבר שחפצים בו: לעצב את התוכן איך שרוצים ולסדר כל פריט ופריט בעמוד בדיוק במקום הרצוי. תענוג של ממש!
אחרי שיצרתם את העמוד האולטימטיבי עבורכם, תוכלו לשמור את העיצוב שלו כדי ליצור עמוד נוסף זהה לו, במקום לעצב כל עמוד מההתחלה.
לא סיימנו 🙂
Wipi מציעה מגוון רחב של תבניות עמודים מוכנות מראש – למשל של דפי נחיתה, מגזין, דף תדמיתי, גלריה, עמוד להצגת אפליקציה, דף בקרוב ועוד. מלבד התבניות האלה, ישנן תבניות מוכנות הקשורות לתוכן – למשל לבלוג רשת מלא, עמוד עם טופס הרשמה, עמוד לתיק עבודות, עמוד ליצירת קשר ועוד. כל תבנית עמוד בה תבחרו תוכלו כמובן לערוך כפי העולה על רוחכם – להזיז עמודות, לשכפל, להוסיף מודולים, למחוק, לשנות את הסדר שלהם ועוד. תענוג של ממש, כבר אמרנו? 😉
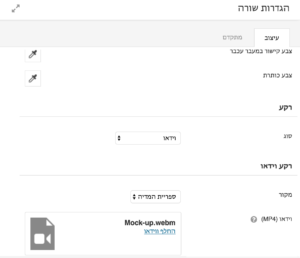
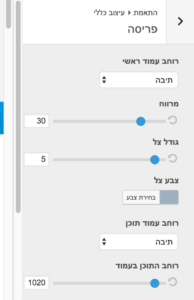
עוד דבר שמאוד הפתיע אותי בתבנית הזו הוא שכל מה שרציתי לשנות באתר שלי – גיליתי שהחבר׳ה שבנו את Wipi כבר חשבו עליו. לשנות טקסטים קטנים במודולים, לשנות גדלים של אלמנטים מסוימים, להחליט אם כותרות יהיו מקושרות עם לינקים, לסמן בדיוק אילו פריטים של הבלוג יופיעו בפוסטים ואילו לא (קטגוריות, תגיות, שם המחבר, תאריכים וכו׳), הכל נמצא שם, על הכל חשבו. אם בעבר מצאתי את עצמי מחפשת בנבכי גוגל איך משנים פרט קטן מאוד בתבנית מסויימת ונאלצתי להתמודד עם קוד שאיני מבינה בו – כאן לא נזקקתי לכך.
 שמרתי את אחד הדברים הכי חשובים לסוף. לתבנית יש קבוצת פייסבוק פעילה שם אפשר לשאול שאלות ולקבל תמיכה ממפתחי התבנית. בזמן העבודה על עיצוב האתר שלי, נזקקתי פעם אחת ויחידה לתמיכה, וקיבלתי תשובות לכל שלוש השאלות שלי. שתיים מהן פתרו לי במהירות, וכדי לפתור את הסוגיה השלישית הייתי צריכה להוסיף קוד CSS, שגם לכך יש מקום ספציפי בתבנית תחת ״התאמה אישית״. הבעיה נפתרה, ויותר מזה – התבקשתי לעדכן בדיוק היכן היתה הבעיה כדי שהיא תתוקן בגרסה הבאה. לא מובן מאליו בכלל, הופתעתי לטובה לראות כמה שלמפתחים אכפת לתקן כל מה שאפשר כדי שהתבנית תהיה מושלמת.
שמרתי את אחד הדברים הכי חשובים לסוף. לתבנית יש קבוצת פייסבוק פעילה שם אפשר לשאול שאלות ולקבל תמיכה ממפתחי התבנית. בזמן העבודה על עיצוב האתר שלי, נזקקתי פעם אחת ויחידה לתמיכה, וקיבלתי תשובות לכל שלוש השאלות שלי. שתיים מהן פתרו לי במהירות, וכדי לפתור את הסוגיה השלישית הייתי צריכה להוסיף קוד CSS, שגם לכך יש מקום ספציפי בתבנית תחת ״התאמה אישית״. הבעיה נפתרה, ויותר מזה – התבקשתי לעדכן בדיוק היכן היתה הבעיה כדי שהיא תתוקן בגרסה הבאה. לא מובן מאליו בכלל, הופתעתי לטובה לראות כמה שלמפתחים אכפת לתקן כל מה שאפשר כדי שהתבנית תהיה מושלמת.
 לסיכום, כל מה שתיארתי כאן על האפשרויות של Wipi הוא רק חלק ממה שהתבנית הזאת נותנת למשתמשים שלה. אני מודה שלקחו לי כמה דקות להבין איך הדברים עובדים והיכן מוצאים כל פריט, אבל, מה זה כמה דקות לעומת ההנאה של העבודה איתה אחר כך? אני מקווה שבקרוב אתפנה לצלם מדריך בניית אתר עם Wipi (עדכון: הדרכה על Wipi עלתה לאוויר! לחצו כאן) ובינתיים אני דוחקת בפני כל מי שקורא את הכתבה הזאת ועוד לא יצא לו לעבוד עם התבנית – לעשות זאת! תורידו אותה, תתקינו, תפעילו, תתנסו ואני דיי בטוחה שגם אתם, אחרי קצת ניסוי וטעיה, תתאהבו.
לסיכום, כל מה שתיארתי כאן על האפשרויות של Wipi הוא רק חלק ממה שהתבנית הזאת נותנת למשתמשים שלה. אני מודה שלקחו לי כמה דקות להבין איך הדברים עובדים והיכן מוצאים כל פריט, אבל, מה זה כמה דקות לעומת ההנאה של העבודה איתה אחר כך? אני מקווה שבקרוב אתפנה לצלם מדריך בניית אתר עם Wipi (עדכון: הדרכה על Wipi עלתה לאוויר! לחצו כאן) ובינתיים אני דוחקת בפני כל מי שקורא את הכתבה הזאת ועוד לא יצא לו לעבוד עם התבנית – לעשות זאת! תורידו אותה, תתקינו, תפעילו, תתנסו ואני דיי בטוחה שגם אתם, אחרי קצת ניסוי וטעיה, תתאהבו.
לסיום – אני לא יכולה שלא לפרגן שוב ושוב למפתחי התבנית, שנבנתה בבסיסה כתבנית חברתית. הכוונה בתבנית חברתית היא שאת כל העיצובים אותם בניתם באתר שלכם תוכלו לשתף עם הקהילה וככה כל מי שרוצה יוכל ליהנות ממה שיצרתם. קוד פתוח ושיתופיות מלאה במלוא מובן המילה.
מי שפיתחו את תבנית Wipi הם בעלי חברת אחסון האתרים Upress. את האחסון שלהם אפשר לנסות במשך חודש שלם בחינם ומהביקורות שראיתי ברשת – נראה שהלקוחות שלהם מאוד מרוצים, וגם אני, לאחר חודש התנסות עם המערכת ראיתי כי טוב. אבל כאמור, תבנית Wipi חינמית לחלוטין ואין לה קשר לשרות של Upress, כלומר לא צריך להיות לקוחות שלהם כדי ליהנות מהתבנית, מדובר בשני דברים שונים. אבל אחרי חוויית שימוש כל כך טובה עם התבנית, וחוויית תמיכה כל כך נעימה בקבוצת הפייסבוק, אני מתארת לעצמי שמי שיחליט לפנות אליהם בנושא אחסון לא יתאכזב.
אני יכולה לכתוב פה עוד המון על התבנית ועל האפשרויות הרבות שלה, אבל אין טעם – כל רגע שבו אתם קוראים את הכתבה הזאת במקום להתנסות בתבנית בעצמכם הוא פשוט ביזבוז 🙂








